node.js下載失敗,求大神解釋
問題描述
問題對人有幫助,內容完整,我也想知道答案0問題沒有實際價值,缺少關鍵內容,沒有改進余地
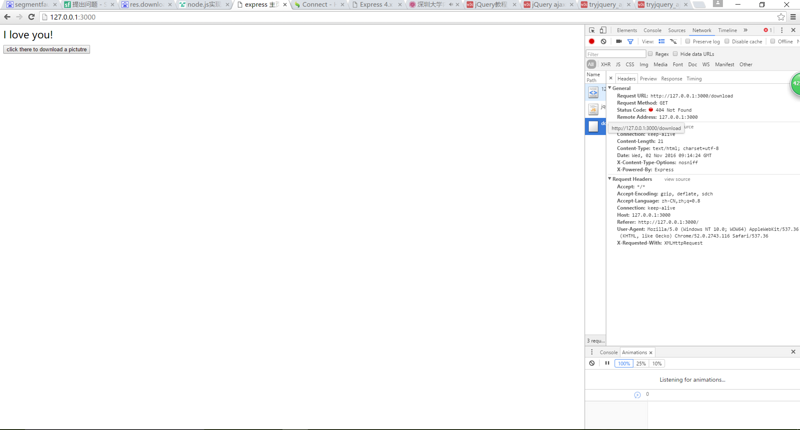
使用express框架下載文件,但是失敗了,直接看代碼
<!DOCTYPE html><html><head> <title>express 主頁</title> <meta charset="utf-8"> <script type="text/javascript" src="jquery.min.js"></script></head><body><div>I love you!</div><button>click there to download a pictutre</button><script type="text/javascript">$(function(){ $('button').click(function(){ $.ajax({url:'/download',type:'get',success:function(result){ alert("Resquest has been received!");} }) })})</script></body></html>以下是node.js代碼 var express = require("express");var app = express();app.use(express.static('public'));app.locals.title = "My app";app.get("/",function(req,res){console.log("resquest has been received!");res.sendFile("public/index.html");res.end();})app.get("/download",function(req,res){res.download('public/example.jpg','example.jpg',function(err){if(err) console.log(err);else console.log("download successfully"); });})app.listen(3000);console.log("OK");

求解疑
問題解答
回答1:你的下載按鈕我建議直接寫成
下載
注意res.download方法的第一個參數
res.download(’/report-12345.pdf’, ’report.pdf’, function(err){ if (err) { // Handle error, but keep in mind the response may be partially-sent // so check res.headersSent } else { // decrement a download credit, etc. }});
然后你的圖片雖然尺寸很大,但是太模糊了。。。
相關文章:

 網公網安備
網公網安備