前端 - 移動(dòng)端 絕對(duì)定位 超出無法隱藏 導(dǎo)致body可以滾動(dòng)
問題描述
目前在弄公司移動(dòng)端改版問題中,本人css菜鳥,對(duì)移動(dòng)端更是不熟悉,遇到這種PC上無問題,移動(dòng)端出問題時(shí)真心無力。
測(cè)試連接: body滾動(dòng)問題地址
測(cè)試瀏覽器: android手機(jī) 上 QQ瀏覽器 UC 瀏覽器 或者微信掃描打開
二維碼地址:
問題起因:
想要實(shí)現(xiàn)點(diǎn)擊按鈕,右側(cè)進(jìn)入菜單,菜單整體寬度是和body寬度一致,從而遮住整個(gè)屏幕。目前實(shí)現(xiàn)方案是 菜單絕對(duì)定位 寬度100% left:100% 從而整個(gè)菜單超出屏幕,并設(shè)置body overflow-x 為hidden ,從而實(shí)現(xiàn)默認(rèn)情況下菜單不可見, 點(diǎn)擊按鈕 激活菜單,添加active之類的class 變更left 從而實(shí)現(xiàn)右側(cè)動(dòng)畫進(jìn)入效果。
PS:默認(rèn)情況下沒有讓菜單display none 是考慮 使用display 從none到block 導(dǎo)致沒有漸變過程。
問題描述如下:
現(xiàn)在出現(xiàn)的問題是,在手機(jī)上 左右可以滾動(dòng),從而可以把屏幕最右邊的菜單給滾進(jìn)來, PC 上沒有此問題。嘗試各種方法沒有解決,求大神幫忙。
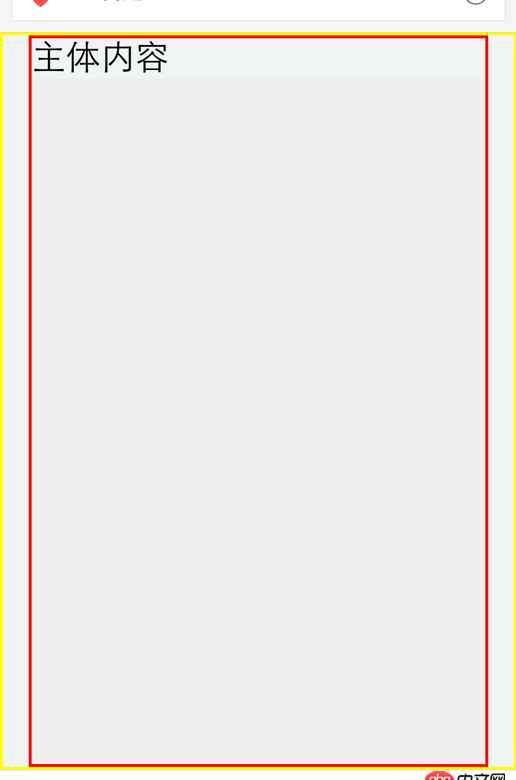
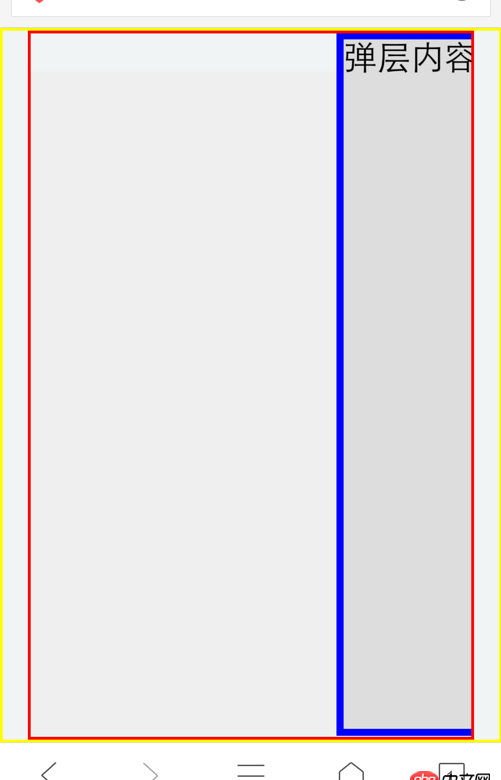
問題截圖:
打開頁面后看到的是上面的效果

左右觸摸滾動(dòng) 可以把右邊的菜單欄位給滾動(dòng)進(jìn)來,但是我設(shè)置了overlfow-x hidden的,還是可見,求教如何隱藏。
問題解答
回答1:因?yàn)橐郧岸及褳g覽器默認(rèn)行為取消掉了,沒出現(xiàn)過這種問題,所以做了一下午測(cè)試。吐槽一下vivo和華為上的瀏覽器真的有很多兼容性問題。從別的論壇上找到一句話傳送門
一個(gè)絕對(duì)定位的子孫元素,部分內(nèi)容在盒子外。但超出的部分不是總會(huì)被剪裁。子孫元素的內(nèi)容就不會(huì)被子孫元素和其包含塊之間的祖先元素的overflow的設(shè)置所剪裁。解釋:元素的子孫元素的包含塊(Containing blocks)是整個(gè)視窗(viewport)或是該元素的祖先元素,內(nèi)容將不會(huì)被剪裁。
但是代碼中菜單塊的直接父級(jí)即body開啟了相對(duì)定位,且body設(shè)置了overflow-x:hidden,按照道理說是會(huì)被隱藏掉的。但是由于以前遇到的問題,我猜想是不是瀏覽區(qū)對(duì)viewport的處理不一樣,導(dǎo)致body也屬于根一級(jí)的包含塊?(沒做驗(yàn)證)所以希望通過再包一層p來解決。html結(jié)構(gòu)如下
<body> <p id=’wrap’> 這里寫原有內(nèi)容 </p></body>
樣式部分其他不做修改
#wrap{overflow-x: hidden;position: relative;}
其他:你的樣式表里好像有重復(fù)樣式,還得優(yōu)化下。先答這么多。等下補(bǔ)充別的移動(dòng)端的一般處理。
回答2:謝邀。那個(gè),恕我理解能力有限,樓主你說這么多,到底是個(gè)什么問題?我鏈接到你的問題頁面...還是懵逼中。
回答3:用了iOS的QQ瀏覽器和小米上的獵豹瀏覽器都沒有問題
回答4:body在一些瀏覽器上,不作為root元素,也就是說root元素是沒有寬高視圖盒子等屬性的,只有非root處理body的瀏覽器才能支持body的ofh;但是在一些瀏覽器上是作為root處理的,這就造成了body無法隱藏子元素或者說定寬;你可以試一下支持:root選擇符的基本都沒有這個(gè)問題;
所以:給你的解決方案【敲黑板】:1,Dom的動(dòng)畫結(jié)構(gòu)要和表現(xiàn)結(jié)構(gòu)盡可能分開;比如:獨(dú)立嵌套一層作為動(dòng)畫層;減少動(dòng)畫中間過程的運(yùn)算量;(結(jié)合你這個(gè)案例:就是body以下再套一層#slideLeft定寬);2,在移動(dòng)端;如果可能,請(qǐng)使用transform:translate(100%,0);來完成平面動(dòng)畫;別用posa+left||right的動(dòng)畫;結(jié)合以下案例就是#slideLeft{transform:translate(100%,0)}
回答5:@golden_freeman_china 很抱歉,只能采納一個(gè)人的答案,感謝您的回復(fù)。目前的解決方案是外加一層容器做整體內(nèi)容的包裹,內(nèi)部絕對(duì)定位元素以該包裹容器做定位。問題解決,結(jié)貼。
相關(guān)文章:
1. python - oslo_config2. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問題3. 實(shí)現(xiàn)bing搜索工具urlAPI提交4. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)5. 數(shù)據(jù)庫 - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。6. windows誤人子弟啊7. 冒昧問一下,我這php代碼哪里出錯(cuò)了???8. 如何用筆記本上的apache做微信開發(fā)的服務(wù)器9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. mysql優(yōu)化 - MySQL如何為配置表建立索引?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備