文章詳情頁
jquery - 移動端如何寫彈性效果
瀏覽:97日期:2024-06-11 09:35:00
問題描述
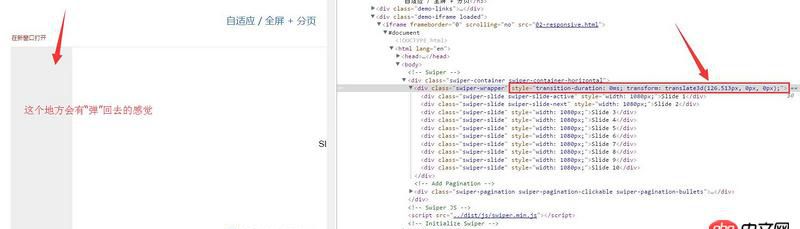
在這個網頁的第2個例子【自適應 / 全屏 + 分頁】中http://www.swiper.com.cn/demo/index.html如果按住鼠標向右拖動,會發現可以拖動,然后放開鼠標,就會'彈'回去,觀察代碼發現,是用了下面這個css3代碼transition-duration: 0ms; transform: translate3d(86.6443px, 0px, 0px);那么問題來了,這個拖拉后彈回去的js效果要怎么寫呢?哪位大神有思路?提供一下啦。謝謝!
問題解答
回答1:給元素加上css3過渡動畫,過渡動畫的值為transform3d的x軸,手指拖動的距離即為這個x軸的值,當手指放開,把x軸的值還原,也就是0px
回答2:看api 有滑動效果的 或者自己寫個動畫,無非就是調節貝塞爾曲線出現緩存
相關文章:
1. windows誤人子弟啊2. 冒昧問一下,我這php代碼哪里出錯了???3. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)4. python - linux怎么在每天的凌晨2點執行一次這個log.py文件5. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。6. 實現bing搜索工具urlAPI提交7. mysql優化 - MySQL如何為配置表建立索引?8. 如何用筆記本上的apache做微信開發的服務器9. 我在網址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關于mysql聯合查詢一對多的顯示結果問題
排行榜

 網公網安備
網公網安備