node.js - 使用express模擬本地?cái)?shù)據(jù),返回的是頁(yè)面不是模擬數(shù)據(jù)
問(wèn)題描述
錯(cuò)誤的寫法和正確的寫法分別如下,只是換了下位置,一個(gè)就可以返回模擬的json數(shù)據(jù)一個(gè)就不可以,返回的還是html頁(yè)面。為什么呢?求大神指教!

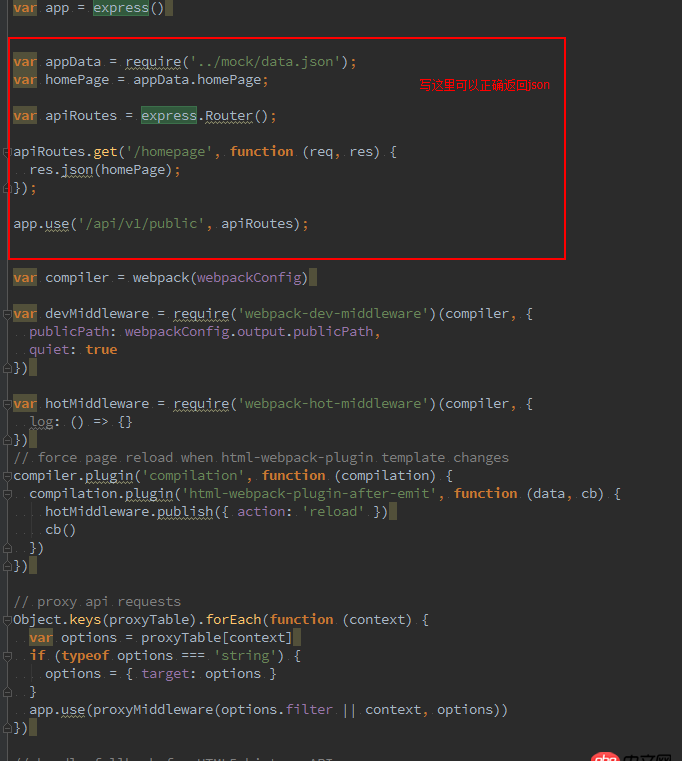
以上代碼只有express.Router()路由代碼的順序不同。代碼如下:正確代碼:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)// serve pure static assets// 防止靜態(tài)文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//訪問(wèn)abc/abcc的時(shí)候由于設(shè)置了上面,所以會(huì)去請(qǐng)求static目錄所以還是可以訪問(wèn),express.static默認(rèn)會(huì)在根目錄所以使用./當(dāng)前目錄// app.use(’/abc/static’, express.static(’./static’))//vue的熱加在只是頁(yè)面和js,node相關(guān)的還是要手動(dòng)重啟nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
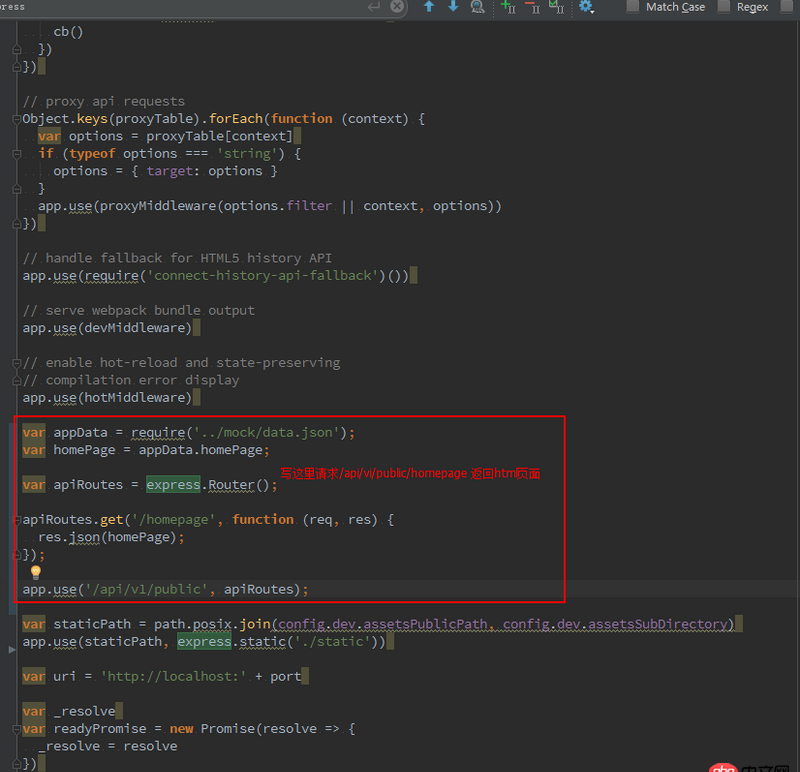
錯(cuò)誤代碼:
require(’./check-versions’)()var config = require(’../config’)if (!process.env.NODE_ENV) { process.env.NODE_ENV = JSON.parse(config.dev.env.NODE_ENV)}var opn = require(’opn’)var path = require(’path’)var express = require(’express’)var webpack = require(’webpack’)var proxyMiddleware = require(’http-proxy-middleware’)var webpackConfig = require(’./webpack.dev.conf’)// default port where dev server listens for incoming trafficvar port = process.env.PORT || config.dev.port// automatically open browser, if not set will be falsevar autoOpenBrowser = !!config.dev.autoOpenBrowser// Define HTTP proxies to your custom API backend// https://github.com/chimurai/http-proxy-middlewarevar proxyTable = config.dev.proxyTablevar app = express()var compiler = webpack(webpackConfig)var devMiddleware = require(’webpack-dev-middleware’)(compiler, { publicPath: webpackConfig.output.publicPath, quiet: true})var hotMiddleware = require(’webpack-hot-middleware’)(compiler, { log: () => {}})// force page reload when html-webpack-plugin template changescompiler.plugin(’compilation’, function (compilation) { compilation.plugin(’html-webpack-plugin-after-emit’, function (data, cb) { hotMiddleware.publish({ action: ’reload’ }) cb() })})// proxy api requestsObject.keys(proxyTable).forEach(function (context) { var options = proxyTable[context] if (typeof options === ’string’) { options = { target: options } } app.use(proxyMiddleware(options.filter || context, options))})// handle fallback for HTML5 history APIapp.use(require(’connect-history-api-fallback’)())// serve webpack bundle outputapp.use(devMiddleware)// enable hot-reload and state-preserving// compilation error displayapp.use(hotMiddleware)var appData = require(’../mock/data.json’);var homePage = appData.homePage;var apiRoutes = express.Router();apiRoutes.get(’/homepage’, function (req, res) { res.json(homePage);});app.use(’/api/v1/public’, apiRoutes);// serve pure static assets// 防止靜態(tài)文件也使用/api/v1/publicvar staticPath = path.posix.join(config.dev.assetsPublicPath, config.dev.assetsSubDirectory)app.use(staticPath, express.static(’./static’))//http://localhost:8080/abc/abcc#///http://localhost:8080/abc/static/css/reset.css//訪問(wèn)abc/abcc的時(shí)候由于設(shè)置了上面,所以會(huì)去請(qǐng)求static目錄所以還是可以訪問(wèn),express.static默認(rèn)會(huì)在根目錄所以使用./當(dāng)前目錄// app.use(’/abc/static’, express.static(’./static’))//vue的熱加在只是頁(yè)面和js,node相關(guān)的還是要手動(dòng)重啟nodevar uri = ’http://localhost:’ + portvar _resolvevar readyPromise = new Promise(resolve => { _resolve = resolve})console.log(’> Starting dev server...’)devMiddleware.waitUntilValid(() => { console.log(’> Listening at ’ + uri + ’n’) // when env is testing, don’t need open it if (autoOpenBrowser && process.env.NODE_ENV !== ’testing’) { opn(uri) } _resolve()})var server = app.listen(port)module.exports = { ready: readyPromise, close: () => { server.close() }}
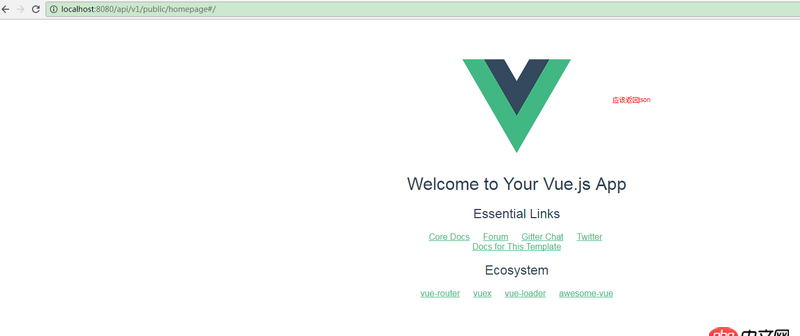
錯(cuò)誤效果:
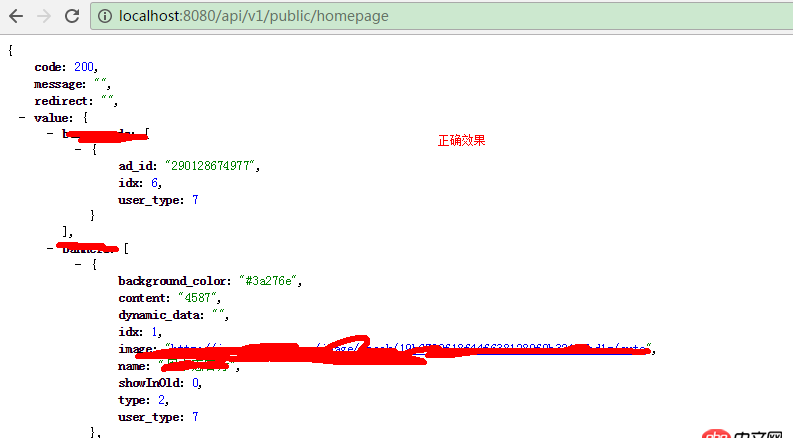
正確效果:
問(wèn)題解答
回答1:應(yīng)該是這個(gè)的問(wèn)題
app.use(require(’connect-history-api-fallback’)())
所有的路由請(qǐng)求都會(huì)fallback到index.html處理
https://github.com/bripkens/c...

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備