node.js - koa 無法將cookie寫入到客戶端
問題描述
登錄接口在 api.site.com 下,登錄之后會把用戶的access_token 以cookie 的方式往 site.com 這個域名下寫,但是刷新頁面之后在請求頭里面看不到cookie,this.cookies.get()也是undefined,說明沒有寫成功。
使用的是本地開發(fā)環(huán)境,api.site.com 和 www.site.com 實際上都是 localhost(127.0.0.1),改的host實現(xiàn)的
代碼如下:
if(validateEmail && validateUsername) { let [User] = yield this.db.query(sql, user); let id = User.id const token = yield user.generateAccessToken(id); this.cookies.set(’access_token’, token, {domain: ’.site.com’ }) this.body = User;}
求大神支招
更新
整了個 nginx 代理,問題依然存在
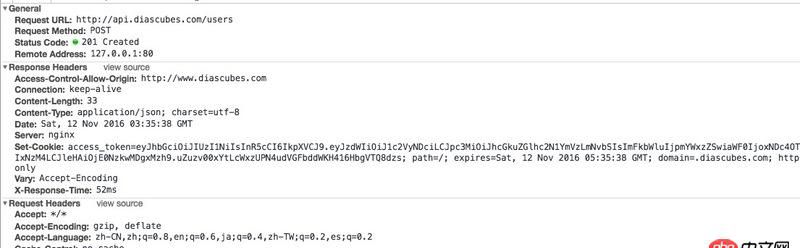
可以在response header 里面看到服務(wù)器端有寫入的 set-cookies
但是在瀏覽器的cookies 里面看不到,頁面請求也沒有攜帶這個cookie
問題解答
回答1:這兩天搜遍了google,so,尼瑪終于找到問題了,覺得非常有必要自己記錄一下。全都是因為這個鬼東西 Request.credentials
The credentials read-only property of the Request interface indicates whether the user agent should send cookies from the other domain in the case of cross-origin requests. This is similar to XHR’s withCredentials flag, but with three available values (instead of two):omit: Never send cookies.same-origin: Only send cookies if the URL is on the same origin as the calling script.include: Always send cookies, even for cross-origin calls.
當我們在發(fā)送跨域請求時,request 的 credentials屬性表示是否允許其他域發(fā)送cookie,該屬性有3個值:omit: 默認屬性,不允許其他域發(fā)送cookiesame-origin: 只允許同域發(fā)送cookieinclude: 總是允許發(fā)送cookie
所以必須在發(fā)送post請求時加上 credentials: include,使用jq的話就是
$.ajax({url: ’http://api.site.com/users’,type: ’POST’,data: postData,xhrFields: { withCredentials: true},success: function (data) { console.log(data)} })
同時在服務(wù)端必須加上:
‘Access-Control-Allow-Credentials’:true
這個問題困擾了好多天,還是讀書太少。。。
回答2:用token
回答3:先用瀏覽器F12看一下cookies里面確定有了你放的token
回答4:朋友我跟你同樣的問題,后臺代碼是
this.cookies.set(’c’, ’3’,{domain:’localhost’,httpOnly:true);
前臺同樣是在response Headers 里面能看到Set-Cookies
你是說后臺
this.cookies.set(’c’, ’3’,{domain:’localhost’,httpOnly:true,’Access-Control-Allow-Credentials’:true})
這樣子改嗎?前端請求怎么辦?我的前端請求是這個樣子的:
$.post('http://localhost:8080/user/userlogin?username='+username+'&password='+password,function(data,status){ alert('Data: ' + data.toString()+ 'nStatus: ' + status); let userinfo = data[0]; $('#txtUsername').html(userinfo.username); $('#txtp').show();});
需要怎么調(diào)整?
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)4. docker - 如何修改運行中容器的配置5. javascript - log4js的使用問題6. javascript - 移動端textarea不能上下滑動,該怎么解決?7. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?8. javascript - history.replaceState()無法改變query參數(shù)9. javascript - 為什么這個點擊事件需要點擊兩次才有效果10. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備