文章詳情頁
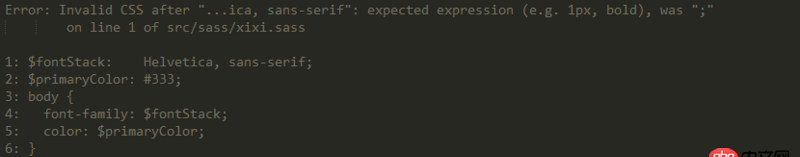
gulp-ruby-sass編譯出來的文件有錯
瀏覽:108日期:2024-08-09 15:42:24
問題描述

問題解答
回答1:.sass的文件是靠縮進控制嵌套規(guī)則的,沒有{}(好像也沒有;記不清了),你可以選擇把{}都去掉或者把文件名改為.scss后綴的。
回答2:好像就是語法錯誤,該這樣試試?
$font-stack: Helvetica, sans-serif$primary-color: #333body font-family: $font-stack color: $primary-color
相關文章:
1. mysql - msyql 判斷字段不為空 簡單方法2. docker gitlab 如何git clone?3. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””4. dockerfile - [docker build image失敗- npm install]5. java - yuicompressor-maven-plugin 合并可用卻不壓縮, 哪配置不對?6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. html5 - vue 里的Elemen UI的時間怎么轉化為時間戳嗎8. linux - mysql源碼安裝遇到的問題9. javascript - Vue 自定義控件v-model雙向綁定10. angular.js使用$resource服務把數(shù)據(jù)存入mongodb的問題。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備