android - React Native讀取本地SQLite路徑配置
問題描述
import React from ’react’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = 'promo.db';var database_version = '1.0';var database_displayname = 'MySQLite';var database_size = -1;var db;const Product_TABLE_NAME = 'Product';//收藏表const SQLite = React.createClass({ render(){return null; }, componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} }, open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); }); }, createTable(){if (!db) { open();}//創(chuàng)建表db.transaction((tx)=> { tx.executeSql(’CREATE TABLE IF NOT EXISTS ’ + Product_TABLE_NAME + ’(’ +’id INTEGER PRIMARY KEY NOT NULL,’ +’name VARCHAR,’ +’jan VARCHAR,’ +’price VARCHAR,’ +’img VARCHAR,’ +’url VARCHAR,’ +’title VARCHAR’+ ’);’, [], ()=> { this._successCB(’executeSql’);}, (err)=> { this._errorCB(’executeSql’, err);});}, (err)=> { this._errorCB(’transaction’, err);}, ()=> { this._successCB(’transaction’);}) }, close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; }, _successCB(name){console.log('SQLiteStorage '+name+' success'); }, _errorCB(name, err){console.log('SQLiteStorage '+name+' error:'+err); }});module.exports = SQLite;
請問怎樣在哪配置數(shù)據(jù)庫的路徑,能讀取到移動(dòng)端本地的sqlite.db ,不用每次都創(chuàng)建新的?
問題解答
回答1:沒人回答自己回答了~在外部組件react-native-sqlite-storage 中,源碼支持讀寫SD卡 ,所以直接寫路徑就ok
import React,{Component} from ’react’;import{ ToastAndroid,} from ’react-native’;import SQLiteStorage from ’react-native-sqlite-storage’;SQLiteStorage.DEBUG(true);var database_name = '/sdcard/TabletPromo/Promo.db';//數(shù)據(jù)庫文件var database_version = '1.0';//版本號 var database_displayname = 'MySQLite';var database_size = -1;//-1應(yīng)該是表示無限制 var db;class SQLite extends Component { componentWillUnmount(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');} } open(){db = SQLiteStorage.openDatabase( database_name, database_version, database_displayname, database_size, ()=>{this._successCB(’open’); }, (err)=>{this._errorCB(’open’,err); });return db; } close(){if(db){ this._successCB(’close’); db.close();}else { console.log('SQLiteStorage not open');}db = null; } _successCB(name){console.log('SQLiteStorage '+name+' success'); } _errorCB(name, err){console.log('SQLiteStorage '+name);console.log(err); } render(){return null; }};export default SQLite;
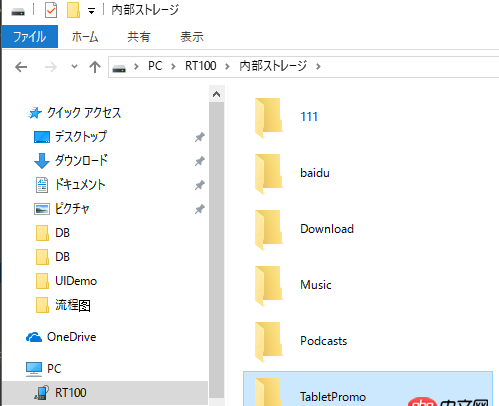
文件在移動(dòng)端的位置如圖:
繼續(xù)研究怎樣動(dòng)態(tài)讀取數(shù)據(jù),歡迎討論
相關(guān)文章:
1. mysql - 10g數(shù)據(jù)庫如何遷移2. php - 有關(guān)sql語句反向LIKE的處理3. 在視圖里面寫php原生標(biāo)簽不是要迫不得已的情況才寫嗎4. 獲取上次登錄ip的原理是啥?5. node.js - session怎么存到cookie,然后服務(wù)器重啟后還能獲取。數(shù)據(jù)庫不用mongodb或redis,數(shù)據(jù)庫是mysql6. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時(shí)間會(huì)消失是什么情況?7. 為什么說非對象調(diào)用成員函數(shù)fetch()8. fetch_field_direct()報(bào)錯(cuò)9. 為什么點(diǎn)擊登陸沒反應(yīng)10. mysql多表聯(lián)合查詢優(yōu)化的問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備