文章詳情頁
angular.js - 不適用其他構建工具,怎么搭建angular1項目
瀏覽:206日期:2024-09-13 10:01:15
問題描述
想用純angular1+angular-ui-router搭個項目,按照以前的套路,不知道為什么跑不起來呀。實在看不出來哪里不對了,腳手架用多了,突然不用了居然不會了,求搭救啊!!!上圖!
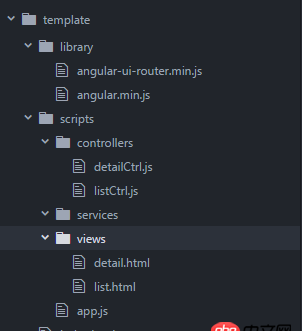
版本AngularJS v1.6.4angular-ui-router v1.0.3目錄結構
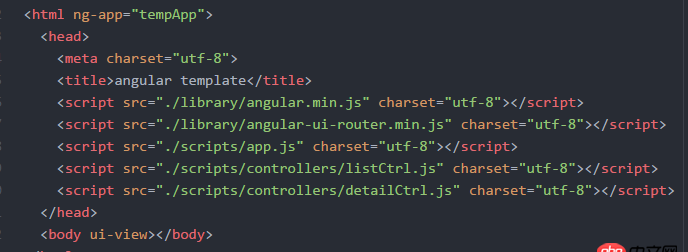
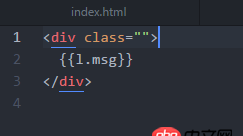
index.html
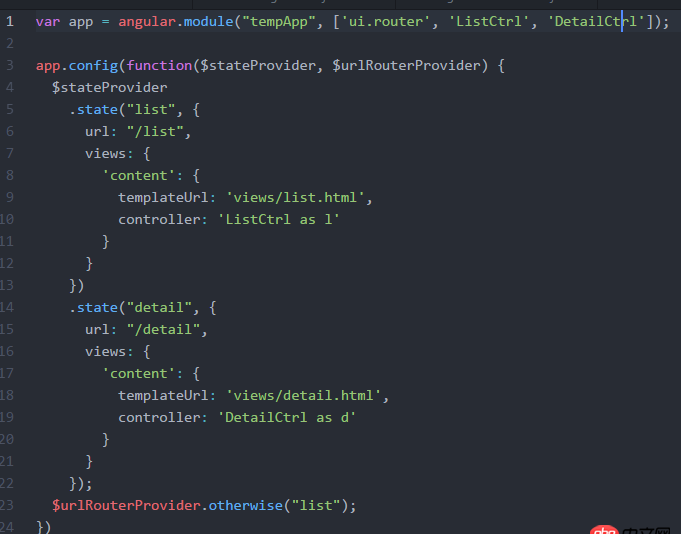
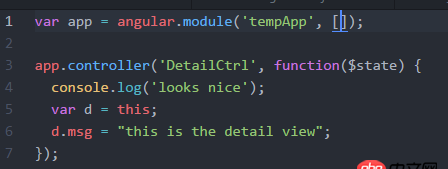
app.js
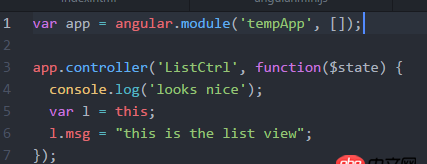
listCtrl.js
detailCtrl.js
list.html
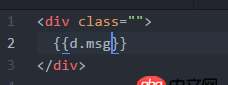
detail.html
問題解答
回答1:angular.module(’tempApp’,[]) //聲明模塊
調用這個方法時如果只傳遞一個參數,就可以用它來引用模塊。例如,可以通過以下代碼來引用tempApp模塊:
angular.module(’tempApp’)回答2:
是用.when才對吧! 你確定是用.state 嗎?
回答3:你要說你報什么錯啊
排行榜

 網公網安備
網公網安備