文章詳情頁
angular.js - angular的ng-if表達式里面怎么 處理判斷條件??
瀏覽:88日期:2024-09-13 14:25:18
問題描述
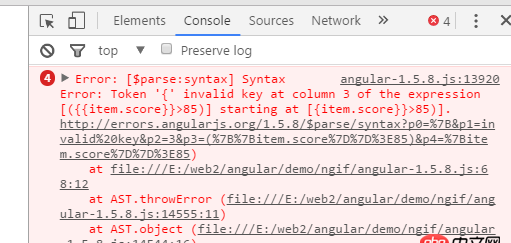
 剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的
剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的

問題解答
回答1:ng-if=“item.score > 85”
回答2:原生指令里你不需要雙大括號
相關文章:
排行榜

問題描述
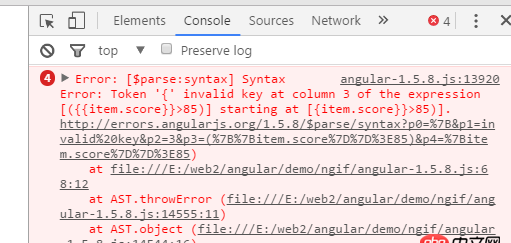
 剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的
剛接觸angular不久,還很菜,會報錯,不懂什么意思,換成ng-show是可以的

問題解答
回答1:ng-if=“item.score > 85”
回答2:原生指令里你不需要雙大括號
相關文章:
