angular.js - 在ng-option 里使用過濾器無效
問題描述
想在ng-option 把英文轉為中文顯示,但是filter貌似無效。我使用了uppercase也是無效。為什么?我看網上很多都這樣寫的呀
下面是代碼:(1)controller里定義了狀態列表:
$scope.allStatuses = ['all', 'process', 'resolve', 'finish', 'invalid'];
(2)html里初始化下拉列表,想用 myStatusFilter 這個filter格式化為中文顯示
<select ng-model='status' ng-options='status for status in allStatuses | myStatusFilter'> </select>
(3) filter實現
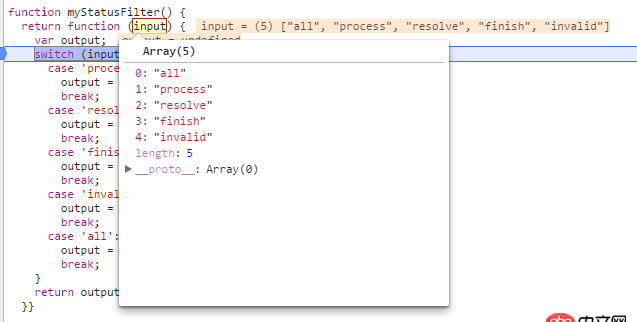
angular.module('itil.mine').filter(’myStatusFilter’, myStatusFilter); function myStatusFilter() {return function (input) { var output; switch (input) {case ’process’: output = '處理中'; break;case ’resolve’: output = '已解決為落實'; break;case ’finish’: output = '已解決已落實'; break;case ’invalid’: output = ’無效’; break;case ’all’: output = '所有'; break; } return output;} } "
問題解答
回答1:
你調試一下過濾器的代碼就知道問題了,你的參數你以為是對象其實是數組,所以switch沒有匹配到值,直接return出去了一個undefined。
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?

 網公網安備
網公網安備