angular.js - angular js點(diǎn)擊按鈕隱藏選中元素
問(wèn)題描述
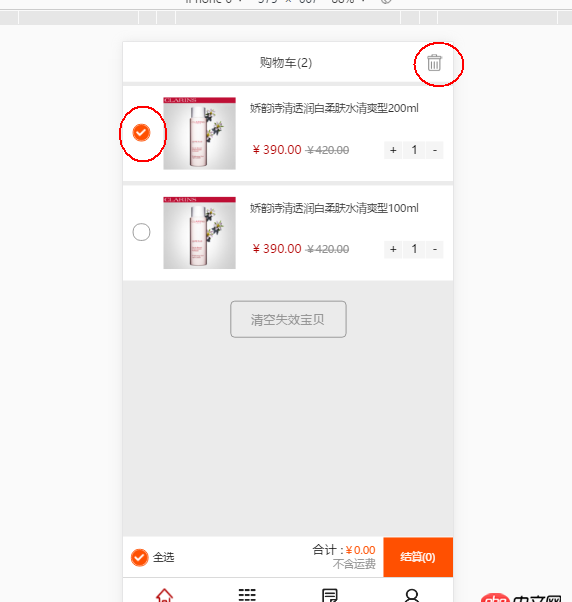
如何點(diǎn)擊按鈕就刪除選中元素?<p ng-app='myApp' ng-controller='myCon'>

<p class='headerW'><p class='header'> 購(gòu)物車(2) <span ng-click='remove($index)'></span> <br clear='all'/></p> </p> <p class='mainbody'><ul> <li ng- ng-hide='x.li_hide' ng-repeat='x in products_mes'><p class='li_center'> <p ng-click='toggleC($index)'></p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>{{x.content}}</p> <p class='price_area'><span class='new_money'>{{x.newMoney}}</span><span class='old_money'>{{x.oldMoney}}</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p> </li><li ng-hide='sw'><p class='li_center'> <p class='select_btn'></p> <p class='lose'>失效</p> <p class='goods_part'><p class='rightbox'> <p class='goods_content'>嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型200ml</p> <p class='price_area'><span class='new_money'>¥390.00</span><span class='old_money'>¥420.00</span><span class='conter'> <span class='remove_btn'>-</span><input type='number' class='' value='1'/><span class='add_btn'>+</span> <br clear='all'/></span> </p></p> </p> <br clear='all'/></p></li><script>var app=angular.module('myApp',[]);app.controller('myCon',function($scope){ $scope.sw=false;$scope.disappear=function(){ $scope.sw=true;};$scope.products_mes=[{onSw:false,content:'嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型200ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' },{onSw:false,content:'嬌韻詩(shī)清透潤(rùn)白柔膚水清爽型100ml',newMoney:'¥390.00',oldMoney:'¥420.00',products_img:'img/product.png' }];$scope.products_mes.onSw=false;$scope.toggleC=function($index){$scope.products_mes[$index].onSw=!$scope.products_mes[$index].onSw;var index = $scope.products_mes.indexOf($index);if($scope.products_mes[$index].onSw){} }; $scope.delProds =[]; });
</script> 點(diǎn)擊.trash_can按鈕隱藏選中的li標(biāo)簽angular.js - angular js點(diǎn)擊按鈕隱藏選中元素
問(wèn)題解答
回答1:
建一個(gè)空數(shù)組 用來(lái)存放你需要?jiǎng)h除數(shù)據(jù)的index 例如delProds
在你的checkbox上加上ng-click觸發(fā)時(shí)判斷為true的時(shí)候就把這個(gè)產(chǎn)品的index push到delProds數(shù)組為false的時(shí)候從delProds里面刪除
然后在點(diǎn)擊刪除按鈕的時(shí)候把對(duì)應(yīng)序號(hào)的數(shù)據(jù)都刪除掉就可以了
回答2:
用splice(),比如products_mes.splice(下標(biāo),1) 可以刪除數(shù)組的某一項(xiàng)
回答3:
$scope.remove = function(idx) { $scope.products_mes.splice(idx, 1);}回答4:
var index = products_mes.indexOf(data);products_mes.splice(index,1);data:為選中的那個(gè)對(duì)象
回答5:
splice
相關(guān)文章:
1. 如何用筆記本上的apache做微信開(kāi)發(fā)的服務(wù)器2. 冒昧問(wèn)一下,我這php代碼哪里出錯(cuò)了???3. php - 淘寶訂單拆單表設(shè)計(jì)4. mysql優(yōu)化 - MySQL如何為配置表建立索引?5. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)6. windows誤人子弟啊7. 實(shí)現(xiàn)bing搜索工具urlAPI提交8. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。9. 我在網(wǎng)址中輸入localhost/abc.php顯示的是not found是為什么呢?10. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問(wèn)題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備