angular.js - angular 報錯
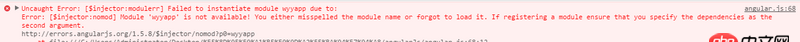
問題描述
index,html
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>Document</title><!-- <link rel='stylesheet' >--></head><body ng-app='wyyapp'> <p id='head'><p> <span>網易云音樂</span></p> </p> <p id='leftNav'><p class='ui vertical menu'><p><p>推薦</p><p> <a >發現音樂</a> <a>私人FM</a> <a>MV</a> <a>朋友</a></p> </p> <p><p>我的音樂</p><p> <a>本地音樂</a> <a>下載管理</a> <a>我的音樂云盒</a> <a>我的歌手</a></p> </p> <p><p>Hosting</p><p> <a>Shared</a> <a>Dedicated</a></p> </p> <p><p>創建的歌單</p></p><p><p>我的歌單</p><p> <a>E-mail Support</a> <a>FAQs</a></p> </p></p> </p> <p ng-view> </p></body></html>
app.js

var app = angular.module(’wyyapp’, [’ngRoute’]);app.config([’$routeProvider’, function ($routeProvider) { $routeProvider.when(’/findMusic’, {template: ’aaaaaa’ })}])
angular.js - angular 報錯
問題解答
回答1:
你這樣截圖問題就很清晰了,ng-app='wyyapp'改為ng-app='app'就可以了
相關文章:

 網公網安備
網公網安備