文章詳情頁
angular.js - 關(guān)于ionic 1.3版的選項(xiàng)卡實(shí)現(xiàn)效果
瀏覽:91日期:2024-09-23 10:49:12
問題描述
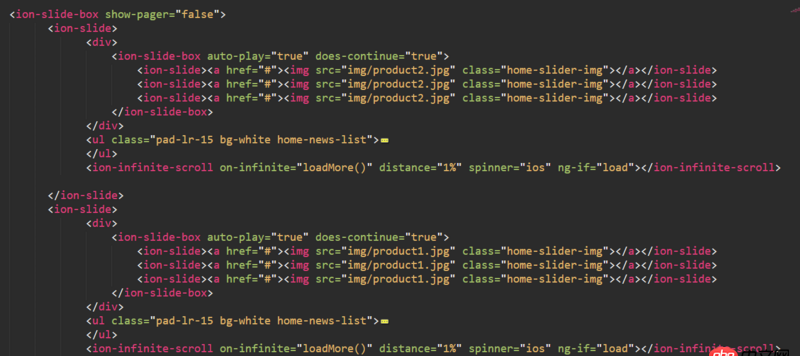
 現(xiàn)在用ionic要實(shí)現(xiàn)該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個(gè)頁面上要加上一個(gè)選項(xiàng)卡,而這個(gè)選項(xiàng)看可以滑動(dòng)選擇
現(xiàn)在用ionic要實(shí)現(xiàn)該頁面的效果使用的ionic模板是tabs的模板,先在其中的一個(gè)頁面上要加上一個(gè)選項(xiàng)卡,而這個(gè)選項(xiàng)看可以滑動(dòng)選擇
 這里如果有多個(gè)分類的話可以實(shí)現(xiàn)滑動(dòng)
這里如果有多個(gè)分類的話可以實(shí)現(xiàn)滑動(dòng)

現(xiàn)在用這種方式實(shí)現(xiàn)這種效果,可是出現(xiàn)了一種問就是其中一個(gè)tabs A的內(nèi)容很長,而另一個(gè) B則很短,B的頁面長度就會(huì)被A的拉長了,請問有什么辦法解決,
還是說有更好的代碼例子,網(wǎng)上的很多例子都有看過,不過都有點(diǎn)不太符合
問題解答
回答1:在每個(gè)ion-slide標(biāo)簽里面 加上一層 ion-content 就不會(huì)相互影響。
相關(guān)文章:
1. css - C#與java開發(fā)Windows程序哪個(gè)好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?4. java - Mybatis查詢數(shù)據(jù)庫時(shí)出現(xiàn)查詢getInt()的錯(cuò)誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?7. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題8. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境9. css3 - flex 父標(biāo)簽設(shè)置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備