angular.js - 請教一個關于angularjs的小問題
問題描述
我是angularjs的一個新手,今天在項目中遇到這樣的一個問題我想在1S種以后給p隱藏掉,但是一直沒效果,求解,為什么一直沒反應
<p ng-show='on'>111</p>app.controller(’myinfoCtrl’, [’$scope’],function($scope) { $scope.on=true; setTimeout(function(){console.log($scope.on)$scope.on=false;console.log($scope.on) },1000)}
問題解答
回答1:
<!DOCTYPE html><html ng-app='app'><head> <title></title> <script type='text/javascript' src='x.js'></script></head><body ng-controller='myinfoCtrl'><p ng-show='on'>111</p><script type='text/javascript'> var app = angular.module(’app’, []); app.controller(’myinfoCtrl’, [’$scope’,function($scope) {$scope.on=true;setTimeout(function(){ console.log($scope.on) $scope.on=false; $scope.$apply(); console.log($scope.on)},1000) }]);</script></body></html>
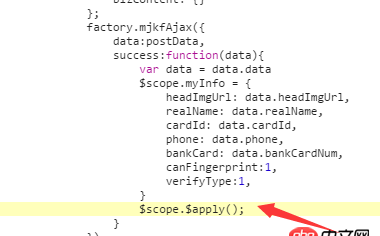
在回調函數里需要手動調用$scope.$apply();
或者使用$timeouthttp://m.lshqa.cn/...
望采納,謝謝
回答2:
用$timeout:
app.controller(’myinfoCtrl’, [’$scope’,’$timeout’],function($scope,$timeout) { $scope.on=true; $timeout(function(){$scope.on=false; },1000)}
直接在setTimeout中改變$scope中綁定的變量不會觸發變量的臟數據檢查,變量變化不會被同步到界面,因此界面也不會做出更改。
回答3:
我沒用過setTimeout, 不過把setTimeout換成$timeout 可以實現你說的效果
回答4:
<p ng-show='on'>111</p>
app.controller(’myinfoCtrl’, [’$scope’],function($scope) {
$scope.on=true;setTimeout(function(){ $scope.$apply(function(){$scope.on=false; });},1000)
}用setTimeout不會觸發$digest循環,建議用angular封裝好的$timeout吧
回答5:


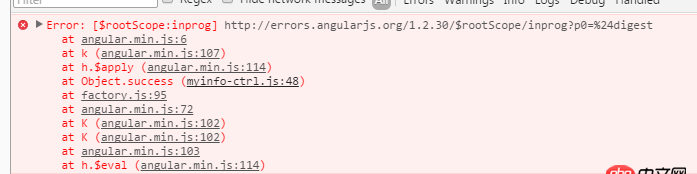
@流星留步 為什么會報錯?
相關文章:
1. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?2. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?3. mysql在限制條件下篩選某列數據相同的值4. mysql - 拖拽重排序后怎么插入數據庫?5. java - Mybatis 數據庫多表關聯分頁的問題6. 急急急!!!求大神解答網站評論問題,有大神幫幫小弟嗎7. mysql主主同步,從庫不同步應該怎么解決?8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?10. mysql 獲取時間函數unix_timestamp 問題?

 網公網安備
網公網安備