angular.js - 關(guān)于ng-option的用法
問題描述
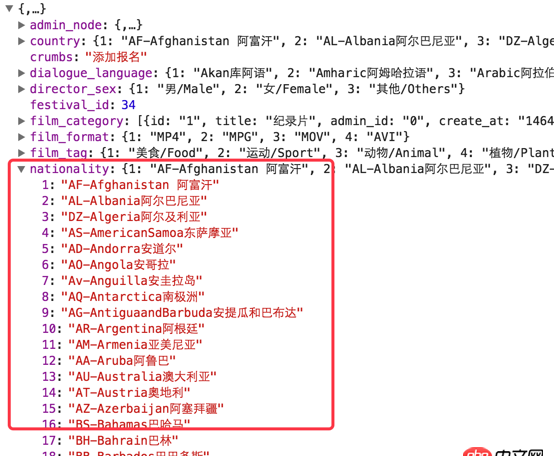
數(shù)據(jù)是這樣的

那我如果用ng-option怎么循環(huán)出來這些數(shù)據(jù)
現(xiàn)在代碼是這樣的:
<p class='am-form-group'> <label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導(dǎo)演國籍:</label> <p class='am-u-sm-9 am-u-md-9 am-u-lg-10'><select ng-model='selected_cn_0' name='film[nationality]'> <option value='{{$index}}' ng-repeat='country in countrys_0'>{{country}}</option></select><span class='am-form-caret'></span> </p></p>
控制器:
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];
我想讓option的value是 下標(biāo),不知道怎么改,默認(rèn)顯示為第46條數(shù)據(jù)的值
問題解答
回答1:html:
<select ng-model='selected_cn_1' ng-options='value for (key,value) in countrys_1'></select>
js
$scope.countrys_1 = data.nationality;$scope.selected_cn_1 = data.nationality[46];//通過ng-model和select綁定
ng-options的用法
回答2:<p class='am-form-group'><label class='am-u-sm-3 am-u-md-3 am-u-lg-2 am-form-label am-text-right'>導(dǎo)演國籍:</label><p class='am-u-sm-9 am-u-md-9 am-u-lg-10'> <select ng-model='selected_cn_0' number name='film[nationality]'><option value='{{k}}' ng-repeat='(k, v) in countrys_0'>{{v}}</option> </select> <span class='am-form-caret'></span></p> </p>
convert-to-number
//http://stackoverflow.com/a/35407627/2586541 app.directive(’number’, function () {return { require: ’ngModel’, link: function (scope, element, attrs, ngModel) {//valuengModel.$parsers.push(function (val) { //return ’’ + val; return parseInt(val, 10);});//showngModel.$formatters.push(function (val) { //return parseInt(val, 10); return ’’ + parseInt(val || 0, 10);}); }}; });
相關(guān)文章:
1. android - 安卓做前端,PHP做后臺服務(wù)器 有什么需要注意的?2. php - 生產(chǎn)環(huán)境下,給MySQL添加索引,修改表結(jié)構(gòu)操作,如何才能讓線上業(yè)務(wù)不受影響?3. mysql在限制條件下篩選某列數(shù)據(jù)相同的值4. mysql - 拖拽重排序后怎么插入數(shù)據(jù)庫?5. java - Mybatis 數(shù)據(jù)庫多表關(guān)聯(lián)分頁的問題6. 急急急!!!求大神解答網(wǎng)站評論問題,有大神幫幫小弟嗎7. mysql主主同步,從庫不同步應(yīng)該怎么解決?8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統(tǒng)。9. mysql - 僅僅只是把單引號與反斜杠轉(zhuǎn)義不用prepare statement能否避免sql注入?10. mysql 獲取時間函數(shù)unix_timestamp 問題?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備