文章詳情頁
angular.js - angularjs如何傳遞id給另一個視圖 根據id獲取json數據?
瀏覽:233日期:2024-09-28 15:15:14
問題描述
列表視圖已經根據json的數據顯示了列表,但是列表的每一個的具體內容頁面不知如何綁定數據
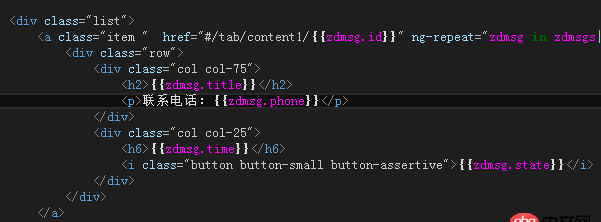
列表代碼:
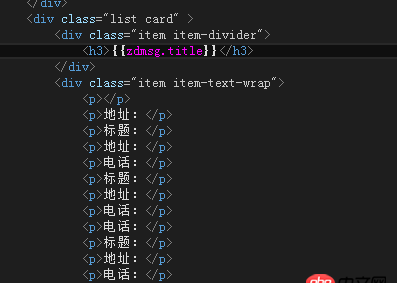
列表項的具體內容代碼:

問題解答
回答1:<ul ng-repeat='item in list'><li>{{iteam.address}}</li><li>{{item.phone}}</li>...</ul>
回答2:你是否是指列表的每條記錄的數據綁定? 每條數據的數據綁定是不大現實的,也是沒有意義的,如果你想操作每條記錄,可以直接在該記錄上 綁定一個函數,0將該記錄的主鍵傳給后端。比如希望點擊某條記錄而產生一個動作,可以直接在
<ul ng-repeat='item in list'> <li>{{iteam.address}}</li><li>{{item.phone}}</li> ...<li ng-click=’doSth(item.key,$event)’>操作</li> </ul>
上一條:angular.js - angular 2 應用如何進行打包?如何使用gulp打包?下一條:angular.js - angularjs ng-animate在ng-repeat情況下不起作用問題
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - log4js的使用問題3. angular.js - angular ng-class里面的引號問題4. javascript - Web微信聊天輸入框解決方案5. javascript - history.replaceState()無法改變query參數6. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能7. javascript - 移動端textarea不能上下滑動,該怎么解決?8. css - 對于類選擇器使用的問題9. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?10. html5 - video ios不能播放怎么辦?
排行榜

 網公網安備
網公網安備