angular.js - ng-file-upload 如何實現多圖片上傳
問題描述
ng-file-upload 如何實現多圖片上傳?
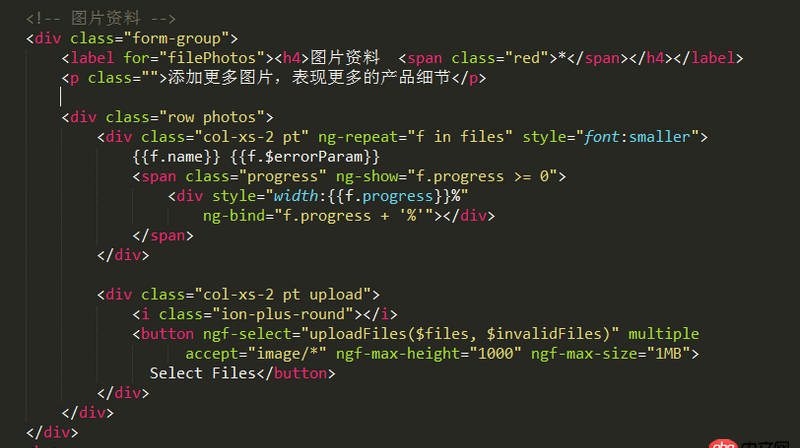
我的代碼:html:
<p class='row photos'><p ng-repeat='f in detailImgs' style='font:smaller'> {{f.name}} <img ngf-src='http://m.lshqa.cn/wenda/f.file' ngf-resize='{width: 40, height: 40, quality: 0.9}' ngf-no-object-url='true or false' ></p><p class='col-xs-2 pt upload'> <i class='ion-plus-round'></i> <p ngf-select ng-model='detailImgs' ngf-multiple='true'>Select</p></p> </p>
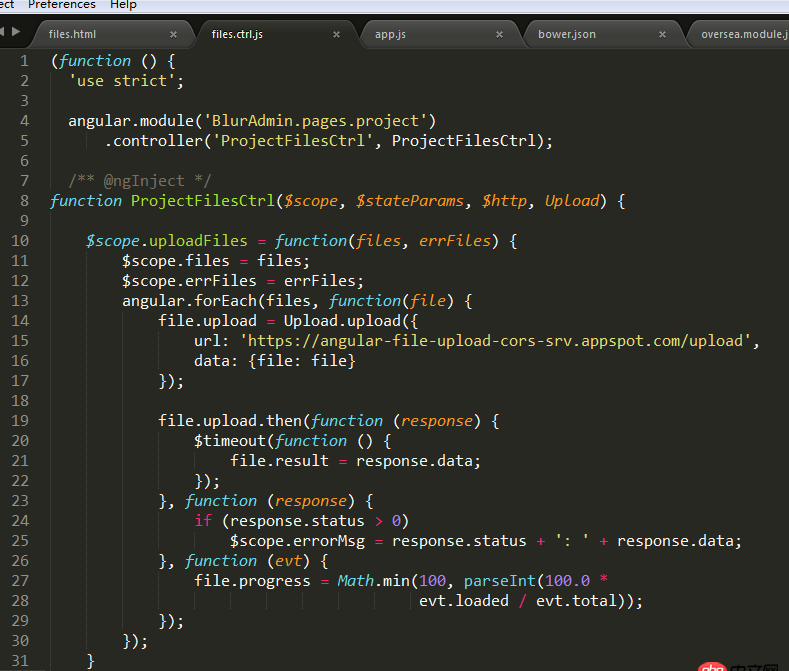
javascript:
$scope.detailImgs = [];
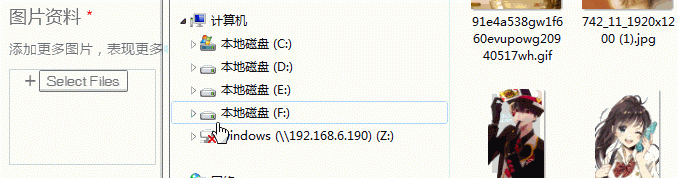
這樣寫的話,還是單圖片,不能上傳多張。點擊上傳會把之前傳的那張圖片去掉了。
ng-file-upload地址:https://github.com/danialfarid/ng-file-upload#usageng-file-upload給的地址:http://jsfiddle.net/danialfarid/2vq88rfs/136/
補充我寫的代碼,html部分稍微改了下。關鍵部位沒有修改。



問題解答
回答1:我一字不差的按照官方給的都可以啊http://jsfiddle.net/danialfar...或許你是其他配置錯了,有更詳細的代碼嗎?另外
ngf-src='http://m.lshqa.cn/wenda/f'
不需要加上.file吧
回答2:自己寫個例子:https://github.com/hjzheng/CU...
代碼:https://github.com/hjzheng/CU...
views目錄的index.ejs頁面有ng-file-upload的用法
npm installbower installnpm start回答3:
請問一下 用這個插件怎么進行壓縮圖片呢?
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. docker start -a dockername 老是卡住,什么情況?7. mysql無法添加外鍵8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備