文章詳情頁
angular.js - angular如何實現(xiàn)以下布局..
瀏覽:192日期:2024-10-03 15:21:06
問題描述
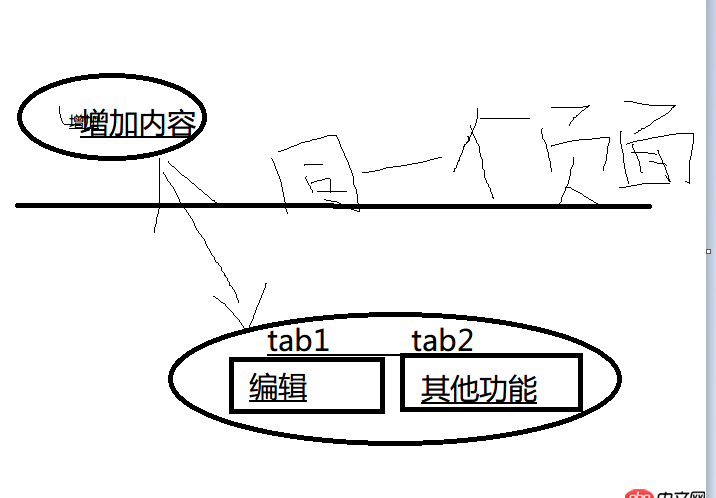
如圖:增加內(nèi)容和 編輯是使用同一個html的,
但是當(dāng)下面的tab1和tab2如何構(gòu)成tab選項卡呢,tab2要加載其他的html頁面。只有點擊的時候才加載的。
如何實現(xiàn),能夠一個代碼的架構(gòu)骨架嗎,關(guān)于tab的加載不同的html

問題解答
回答1:定義成不同的路由,然后根據(jù)路由實現(xiàn)懶加載
回答2:嵌套路由可以實現(xiàn)。
回答3:使用ui.router跟ocLazyLoad
上一條:angular.js - angularjs如何優(yōu)雅的實現(xiàn)多個按鈕之間觸發(fā)其中一個的激活樣式?下一條:前端 - angular和react各自有什么優(yōu)缺點
相關(guān)文章:
1. Span標(biāo)簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機(jī)問題4. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清5. 關(guān)docker hub上有些鏡像的tag被標(biāo)記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)7. android新手一枚,android使用httclient獲取服務(wù)器端數(shù)據(jù)失敗,但是用java工程運行就可以成功獲取。8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?10. python - django如何每次調(diào)用標(biāo)簽的時候都取隨機(jī)數(shù)據(jù)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備