angular.js - angularJS最簡單方法實現點擊checkbox,button變亮
問題描述
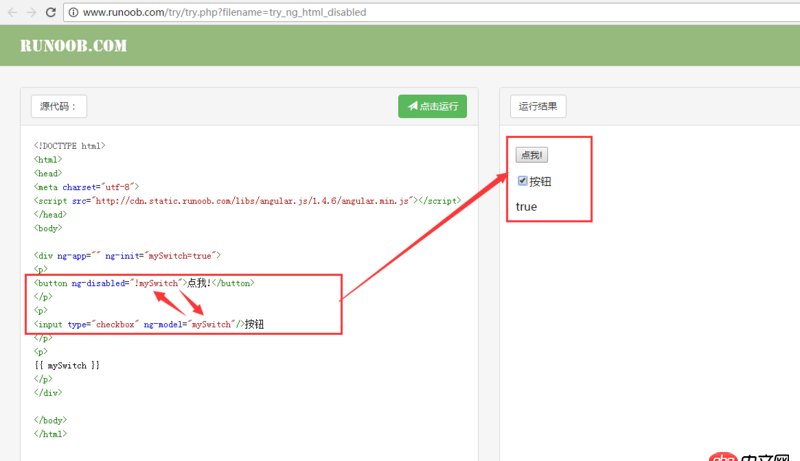
在http://www.runoob.com/try/try.php?filena...有個小小的例子,一個按鈕,一個checkbox,我點擊checkbox,然后按鈕disabled,然后按鈕變暗。我想問的是,怎么通過最簡單的方法,反過來,我點擊checkbox,abled呢?
實例代碼是:
<!DOCTYPE html><html><head><meta charset='utf-8'><script src='http://apps.bdimg.com/libs/angular.js/1.4.6/angular.min.js'></script></head><body><p ng-app='' ng-init='mySwitch=true'><p><button ng-disabled='mySwitch'>點我!</button></p><p><input type='checkbox' ng-model='mySwitch'/>按鈕</p><p>{{ mySwitch }}</p></p><script> </script></body></html>
問題解答
回答1:不知道是不是這樣?我重新修改了代碼
<input type='checkbox' ng-model='mySwitch'/><lable ng-click='mySwitch=!mySwitch'>按鈕</lable>回答2:
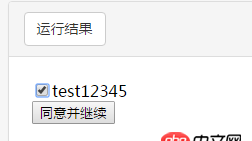
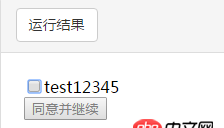
<!doctype html><html ng-app=''><head> <script src='https://cdn.bootcss.com/angular.js/1.3.0/angular.min.js'></script></head><body><input type='checkbox' ng-model='someProperty' placeholder='Type to Enable'>test12345<br/> <button ng-model='button' ng-disabled='!someProperty'>同意并繼續</button></body></html>本人親測可用,效果圖如下




 網公網安備
網公網安備