文章詳情頁(yè)
angular.js - 指令下的指令 面對(duì)上級(jí)指令ng-repeat的時(shí)候 ng-controller會(huì)出現(xiàn)多次的問題?
瀏覽:175日期:2024-10-05 13:19:38
問題描述

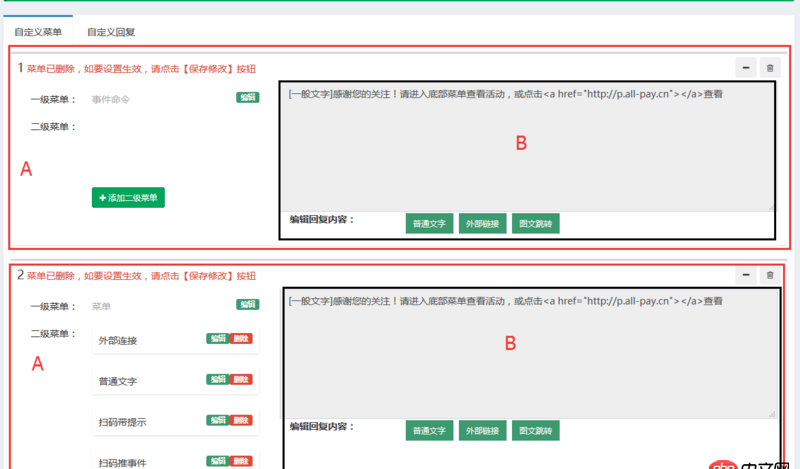
如圖 B是A的內(nèi)部的一部分 整個(gè)區(qū)域 包括A是根據(jù)數(shù)據(jù)動(dòng)態(tài)生成的,個(gè)數(shù)不定。
我在定義控制器的時(shí)候就有了疑問 想給B區(qū)域單獨(dú)的控制器控制 但是A既然是ng-repeat生成的 那么在B區(qū)域?qū)懣刂破鞯臅r(shí)候,ng-controller=“BBB” 肯定會(huì)出現(xiàn)多次。 這樣可以么?我看了很多教程,沒有見過ng-controller出現(xiàn)多次的啊?這樣同時(shí)帶來一個(gè)問題,想把不同區(qū)域的B的scope數(shù)據(jù)分隔開,是否存在問題?使用scope : {}做不到 不知道為什么?
問題解答
回答1:這種情況下,B 的傳入傳出是能抽象出來的,因此比較好的做法是將 B 做成 directive 單獨(dú)處理。
希望有所幫助~ :)
相關(guān)文章:
1. python - scrapy url去重2. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)3. node.js - 微信小程序websocket連接問題4. python執(zhí)行cmd命令,怎么讓他執(zhí)行類似Ctrl+C效果將其結(jié)束命令?5. 實(shí)現(xiàn)bing搜索工具urlAPI提交6. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過大7. python - Django有哪些成功項(xiàng)目?8. ios - 類似微博首頁(yè),一張圖的時(shí)候是如何確定圖大小的?9. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過程真的是個(gè)坑!求助下面的存儲(chǔ)過程哪里錯(cuò)啦,實(shí)在是找不到哪里的問題了。10. 鏈接圖片時(shí),鏈接不成功
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備