文章詳情頁
angular.js - yeoman創(chuàng)建好框架后,如何運行dist目錄
瀏覽:174日期:2024-10-06 14:06:51
問題描述

dist是生成出來的,我的問題是:
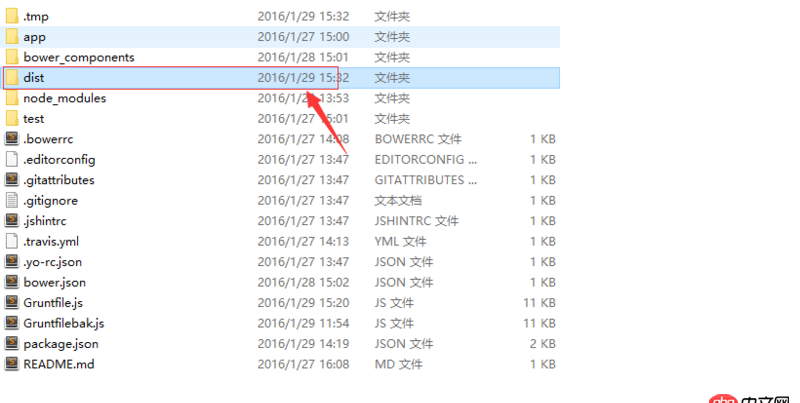
1.dist目錄里面的東西和app里面的東西不一樣,到時候發(fā)布到線上的時候應該是dist目錄。可是我一但開啟服務直接跳轉(zhuǎn)到app目錄里面運行index.html,而不是我想象的那樣,運行的是dist目錄的文件。
2.我看了下html文件,里面css和js都是經(jīng)過壓縮過的,可是我沒有發(fā)現(xiàn)第三方的插件,比如bootstrap,angular 等等 js都沒有,不知道啥情況。。。求解!!!
問題解答
回答1:開發(fā)的話,可以使用下面的命令運行dist的內(nèi)容:
grunt serve:dist
默認情況下所有的第三方js都會合并到verdor.xxxx.js,自己的js會合并到script.xxxx.js 相對應的第三方css都會合并到verdor.xxxx.css,自己的css會合并到main.xxxx.css
回答2:1、仔細閱讀你使用yeoman的那個Generator,一般來說它都會提供詳細的說明,如何運行開發(fā)環(huán)境或生產(chǎn)環(huán)境。2、閱讀README.md3、打開package.json, ’scripts’對象里有npm相關操作的說明。4、打開Gruntfile.js, 里面有入口文件、出口文件等各種說明。
另外,壓縮是grunt幫你做的。
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備