文章詳情頁
angular.js - 怎樣實現點擊 “分數” 后按分數升序和降序排列?
瀏覽:184日期:2024-10-06 18:44:21
問題描述
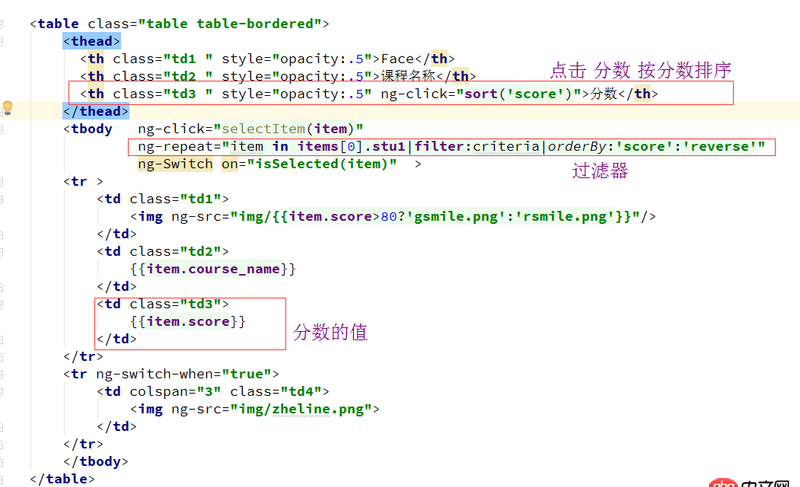
如下代碼實現了刷新自動降序排列,如何實現點擊事件,點擊后才升序和降序排列?

問題解答
回答1:首先,樓上說的對,你ng-repeat放錯位置了,應該放在tr了。
ng-click如果只是按分數排序,可以不傳參數;如果課程名和臉也排序,那就傳參數,調同一個方法。
分數排序這個地方,controller里聲明一個排序標識,升序或者降序都可以,用來記錄當前在排序的狀態的。出發sort()這個排序方法的時候先判斷狀態,根據狀態來判斷排序方式。并把標識放到’score’那個位置,后面那個翻轉不要了。
orderBy:sortFlag
controller里面切換sortFlag的值。
$scope.sortFlag = ’score’; //聲明標識變量并初始化排序方式$scope.sort = function(){ $scope.sortFlag = $scope.sortFlag === ’score’ ? ’-score’ : ’score’; //’-score’ 減號,變換排序方式}回答2:
你ng-repeat的位置放錯了吧,應該放在tr那里吧
相關文章:
1. javascript - Web微信聊天輸入框解決方案2. angular.js - angular ng-class里面的引號問題3. docker - 如何修改運行中容器的配置4. javascript - log4js的使用問題5. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?6. javascript - 有沒有什么好的圖片懶加載的插件,需要包含監聽頁面滾動高度,然后再加載的功能7. javascript - history.replaceState()無法改變query參數8. 網頁爬蟲 - 用Python3的requests庫模擬登陸Bilibili總是提示驗證碼錯誤怎么辦?9. javascript - 移動端textarea不能上下滑動,該怎么解決?10. javascript - Ajax加載Json時,移動端頁面向左上角縮小一截兒,加載完成后才正常顯示,這該如何解決?
排行榜

 網公網安備
網公網安備