angular.js - angular指令通過"="不能獲取數據
問題描述
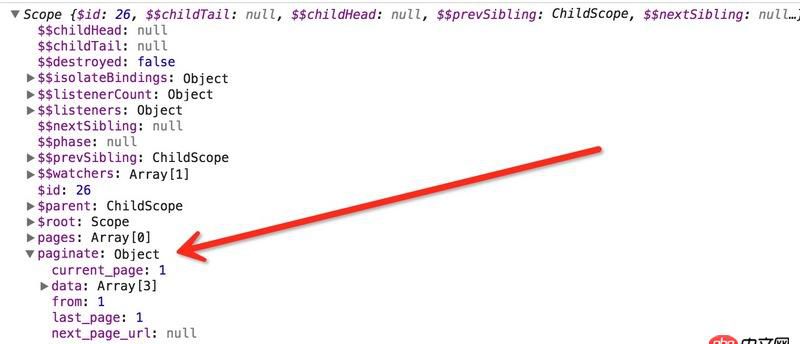
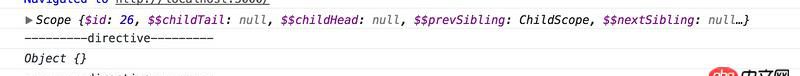
也不能說不能獲取,但是不知道出了什么問題, scope 可以看到, 但是通過屬性訪問卻訪問不到
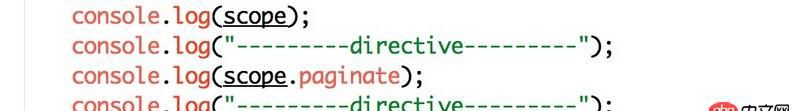
具體看下面代碼和圖片
html 中
<ul widget-paginate='vm.activities'></ul>
directive.js 中
var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); console.log(scope.paginate.data); console.log('---------directive---------');}



問題解答
回答1:var directive = { scope:{paginate : ’=widgetPaginate’ }, link : link}function link(scope, ele, attrs){ console.log(scope); console.log('---------directive---------'); $timeout(console.log(scope.paginate.data));//這樣應該能取得的。 console.log('---------directive---------');}
因為數據的異步問題
回答2:你這個數據是從后臺獲取的吧。使用$watch監聽一下,你就知道了,我也認為是異步的問題。
相關文章:
1. python - oslo_config2. python - 如何統計一份英文 API 開發文檔(如 javadoc文檔)的詞頻?3. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量8. 人工智能 - python 機器學習 醫療數據 怎么學9. 大家都用什么工具管理mysql數據庫?10. php - 有關sql語句反向LIKE的處理

 網公網安備
網公網安備