angular.js - AngularJS如何添加的DOM元素且能綁定事件
問題描述
輸入文本框,在生成li元素,且li元素能綁定事件
問題解答
回答1:實(shí)際上這是一個(gè)可能會(huì)變得很復(fù)雜的問題,現(xiàn)實(shí)中有很多種解法,我給你寫一種最簡單的參考:
javascript// 在某一個(gè) controller 里:function DemoController() { var vm = this // 用了 'controller as' 語法的時(shí)候會(huì)這樣寫,vm 代表 viewModel vm.listItems = []// 初始化一個(gè)數(shù)組用于保存將要生成的 li vm.listItem = ’’ // 用于綁定 input;不聲明其實(shí)也可以,這里是為了讓你看清楚 // 綁定在 input 上的方法,把新的 listItem 加入數(shù)組,然后重置它 vm.addItem = function() {vm.listItems.push(vm.listItem)vm.listItem = ’’ } // 綁定在 li 上的方法,接受 $event 參數(shù),你可以利用它獲取當(dāng)前被點(diǎn)擊的 li vm.itemClickHandler = function(event) {var currentElement = event.target// ... }}
接著在對(duì)應(yīng)的模版里:
html<input ng-model='vm.listItem'><button ng-click='vm.addItem()'>添加</button><ul> <li ng-repeat='item in vm.listItem' ng-click='vm.itemClickHandler($event)'>{{item}}</li></ul>
這就是個(gè)思路,現(xiàn)實(shí)中的可變因素太多了,不好一一展開細(xì)說。處理類似的問題要考慮的關(guān)鍵點(diǎn)差不多就是以下這些:
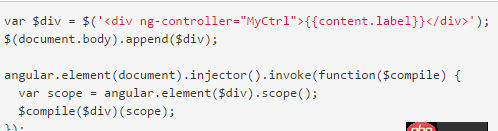
因?yàn)槲乙刹淮_定數(shù)量和內(nèi)容的 HTML 元素,所以我需要一個(gè)(雙向綁定的)集合來保存它們同時(shí)我需要一個(gè)對(duì)象來保存目前正在創(chuàng)建的項(xiàng),還需要一個(gè)方法用于把這個(gè)項(xiàng)保存到集合里然后重置它2.1 當(dāng)然我也可以不需要一個(gè)對(duì)象,而是捕獲添加時(shí) input 的值,但這不是 angular 的寫法,這是 jQuery 的寫法我能確定的是用什么標(biāo)簽,綁定什么事件,所以這些東西寫在模版里,配合 1 里的集合遍歷生成就好了。上面那個(gè)例子最惡心之處在于借助了 $event 的對(duì)象,因?yàn)樗沟梦冶仨氃?controller 混入和 DOM 或 Event 相關(guān)的代碼而不是業(yè)務(wù)邏輯。當(dāng)然也有很多解決辦法,比如:4.1 在 2 的基礎(chǔ)上,我不單純用一個(gè)字符串保存 li 項(xiàng)的文字內(nèi)容,而是用一個(gè)對(duì)象。比如 listItem.text 保存文字內(nèi)容,然后在添加的時(shí)候給它生成一個(gè)遞增的 listItem.id。這樣做有很多好處,比如說 ng-repeat 的時(shí)候可以 track by,控制模版輸出也會(huì)更靈活,綁定的事件處理方法可以不傳 $event 而是傳 item 或 item.id 都可以等等4.2 然而如果綁定的事件處理方法要操作 DOM 的話,最好還是寫成 directive,數(shù)據(jù)(列表項(xiàng)集合)還是保留在 controller 里即可回答2:對(duì)于動(dòng)態(tài)插入的html,里面有ng參數(shù),angularjs一般是不會(huì)二次解析的。可以利用依賴注入調(diào)用$compile重寫編譯局部代碼。
相關(guān)文章:
1. php怎么連接數(shù)據(jù)庫2. 在視圖里面寫php原生標(biāo)簽不是要迫不得已的情況才寫嗎3. 小皮面板MySQL怎么設(shè)置開機(jī)自起呢4. 多種方式登陸的的用戶數(shù)據(jù)表設(shè)計(jì)5. 請(qǐng)問這是jeson嗎?如何遍歷出來?6. 獲取上次登錄ip的原理是啥?7. 為什么點(diǎn)擊登陸沒反應(yīng)8. 為什么說非對(duì)象調(diào)用成員函數(shù)fetch()9. phpstudy v8打開數(shù)據(jù)庫就出錯(cuò),而phpstudy 2018不會(huì)10. 請(qǐng)問下tp6框架的緩存在哪里設(shè)置,或者說關(guān)閉?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備