angular.js - 怎么用Angularjs 來實現如圖
問題描述

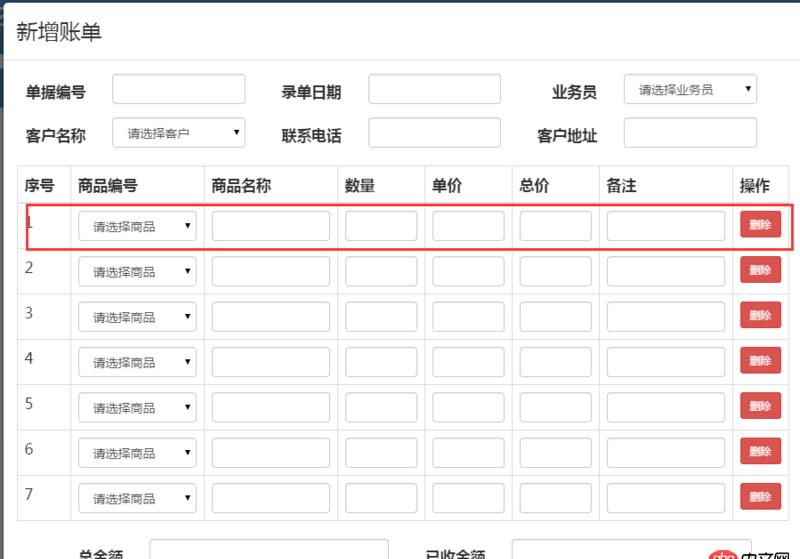
每一行作為一個訂單商品詳情選擇商品填充商品名稱,價格數量默認為1,價格和數量可以手動修改,總價不能修改 總價=數量*單價;
怎么綁定這個每一行的model啊
問題解答
回答1:寫了一個sample做參考:
<body ng-app='orderSum'> <table ng-controller='orderController'><thead> <tr><th>序號</th><th>數量</th><th>單價</th><th>總價</th> </tr></thead><tbody ng-repeat='order in orders track by $index'> <tr><td>{{ $index+1 }}</td><td><input ng-model='order.count'></td><td><input ng-model='order.price'></td><td><input readonly='true' value='{{ order.count * order.price }}'></td> </tr></tbody> </table> <script> var myApp = angular.module('orderSum',[]); myApp.controller('orderController',[’$scope’,function($scope){$scope.orders=[];$scope.orders.length=10; }]); </script></body>回答2:
ng-repeat + array.push({id:1,name:’’,price:0,num:0})
ng-repeat=’x in array’
ng-model=’x.num’
ng-model=’x.price’
ng-bind=’x.num * x.price’
回答3:ngRepeat
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. java - jdbc如何返回自動定義的bean3. python - 請問這兩個地方是為什么呢?4. 請教一個mysql去重取最新記錄5. 大家都用什么工具管理mysql數據庫?6. Python處理Dict生成json7. mysql的循環語句問題8. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>9. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。10. mysql updtae追加數據sql語句

 網公網安備
網公網安備