javascript - vue組件中使用百度分享初次加載失敗?
問題描述
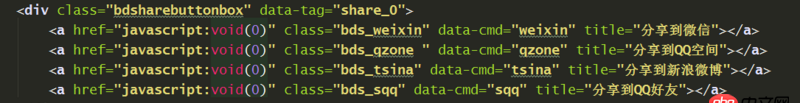
我的vue項目中使用了百度分享,代碼如下template中 js(放在created中)
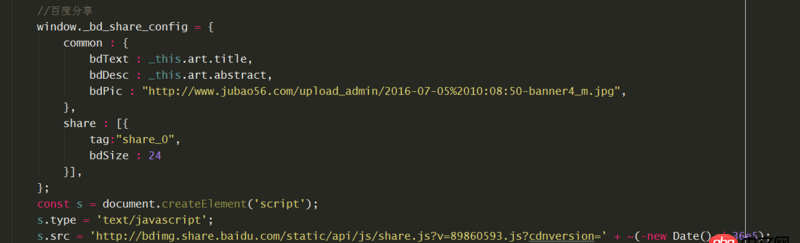
js(放在created中)

初次加載時,百度分享的按鈕圖片都不顯示,F12發現class和點擊事件都未生效刷新后就正常顯示使用

在mounted中使用this.$nextTick,也有點問題
mounted() {
let _this = this;this.$nextTick(function () { window._bd_share_config = {common : { bdText : _this.art.title, bdDesc : _this.art.abstract, bdPic : 'http://www.jubao56.com/upload_admin/2016-07-05%2010:08:50-banner4_m.jpg',},share : [{ tag:'share_0', bdSize : 24}], }; const s = document.createElement(’script’); s.type = ’text/javascript’; s.src = ’http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion=’ + ~(-new Date() / 36e5); document.body.appendChild(s);}) },
問題解答
回答1:js寫在 mounted事件里,this.$nextTick(() => { ...... });
百度分享的 js可能會 立即執行并查找DOM元素。created事件觸發時,并不存在DOM
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?

 網公網安備
網公網安備