文章詳情頁
python - flask里寫完css為什么沒法實時更新?
瀏覽:105日期:2022-06-27 09:32:21
問題描述
css代碼里改完了,但是跑程序的時候查看源代碼css的內容還是很久之前的,根本沒有更新,這是威懾呢么啊
問題解答
回答1:瀏覽器緩存。使用ctrl+F5刷新一下頁面
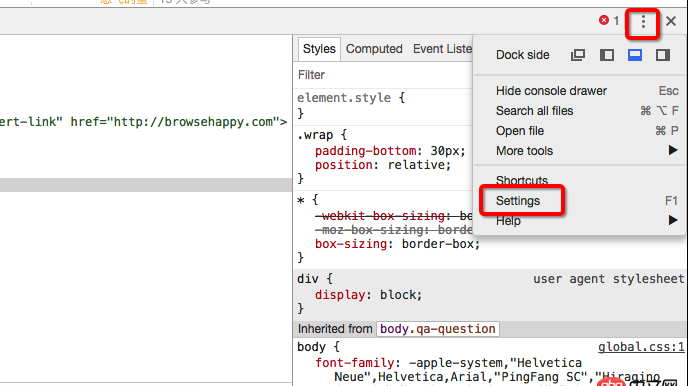
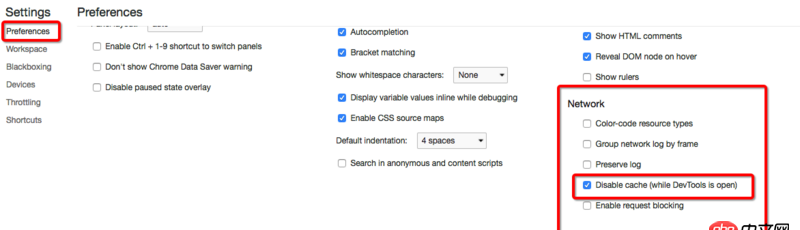
回答2:瀏覽器緩存。設置一下瀏覽器開發者模式禁止緩存。如果是 chrome 如下圖,其他瀏覽器類似。

你需要開啟Flask的調試模式,設置debug參數為True,一切就好了。
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備