文章詳情頁(yè)
angular.js - angularjs中添加高德地圖API,地圖顯示不正常,控制臺(tái)報(bào)錯(cuò),何解?
瀏覽:165日期:2022-10-08 18:56:15
問(wèn)題描述
angular.module(’drApp’, [’ng’, ’ngRoute’, ’ngAnimate’]).controller(’startCtrl’, [’$scope’,function ($scope) {var map = new AMap.Map(’container’); map.setZoom(16); map.setCenter([116.397428, 39.90923]); var marker = new AMap.Marker({position: [116.397428, 39.90923],map: map }); }]);
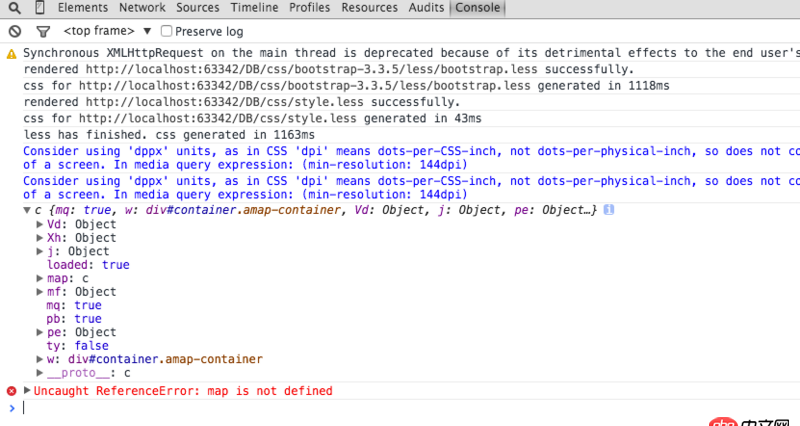
錯(cuò)誤提示:Uncaught ReferenceError: map is not defined

控制臺(tái)打印出的map:
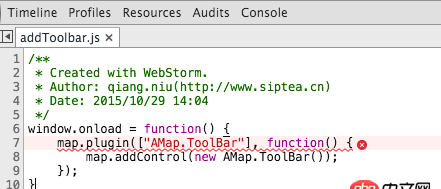
錯(cuò)誤代買出處:
問(wèn)題解答
回答1:var map = new AMap.Map(’container’);
把這個(gè)map console出來(lái)看看
回答2:這個(gè)難道不是作用域的問(wèn)題么?
然后還有,angular運(yùn)行是在 window.onload 之后的事兒了
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備