文章詳情頁
html5 - vue項目中vuex存儲問題
瀏覽:160日期:2022-11-09 08:41:10
問題描述

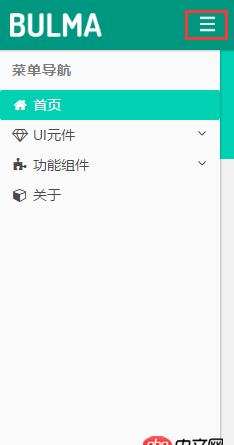
實現效果:點擊按鈕切換左邊菜單的寬度。
我現在已經用Vuex存儲了一個字段IsOpen,然后nav組件和menu組件都已經獲取到了字段的初始值,點擊nav組件按鈕的時候也切換了IsOpen的值,但是改變寬度的類名沒有切換。
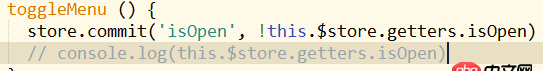
這是nav組建的代碼:
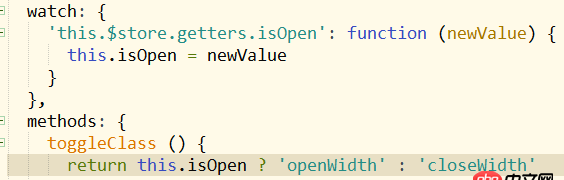
這是menu組件的代碼:

問題解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在倉庫的 getters 文件里面寫切換樣式的代碼
回答2:請仔細閱讀vuex文檔
Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store中的狀態發生變化,那么相應的組件也會相應地得到高效更新。
你可以直接將vuex的數據綁定到你的標簽上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
標簽:
Html5
相關文章:
1. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””2. java - yuicompressor-maven-plugin 合并可用卻不壓縮, 哪配置不對?3. javascript - Vue 自定義控件v-model雙向綁定4. html5 - vue 里的Elemen UI的時間怎么轉化為時間戳嗎5. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?6. docker gitlab 如何git clone?7. angular.js使用$resource服務把數據存入mongodb的問題。8. dockerfile - [docker build image失敗- npm install]9. docker網絡端口映射,沒有方便點的操作方法么?10. linux - mysql源碼安裝遇到的問題
排行榜

 網公網安備
網公網安備