文章詳情頁
javascript - 如何讓移動端網頁的輸入框固定在底部?
瀏覽:68日期:2022-11-11 17:12:42
問題描述

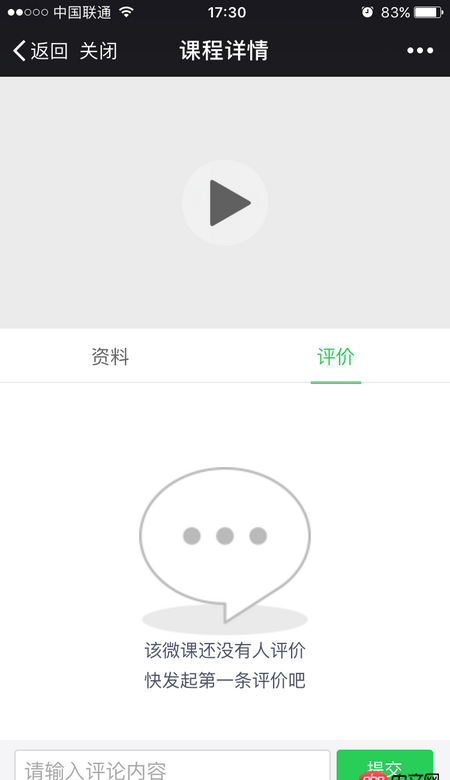
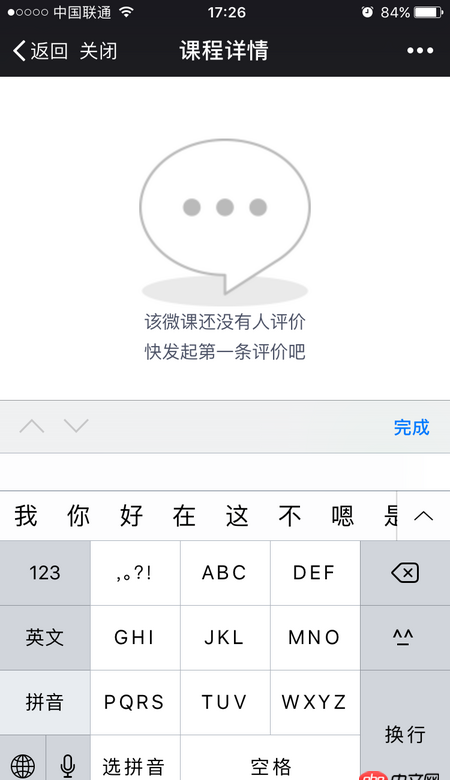
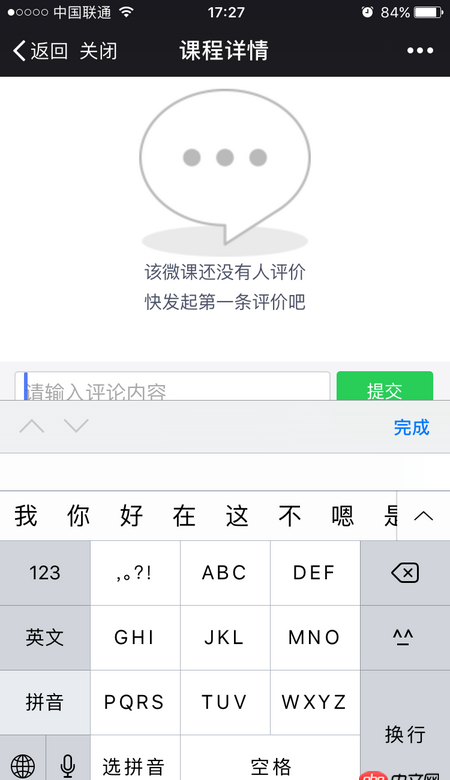
如上圖展示,在首頁上用戶點擊輸入框,彈出鍵盤,有時候會把輸入框部分遮擋住(如下圖)

目前的處理方式是,當輸入框獲得焦點后,執行resize
$(’input’).on(’focus’ , function(){ $(window).resize();}).on(’blur’ , function() { $(window).resize();});
這么做就是為了重置窗口大小,讓本來浮動在底部的輸入框,重新定位但是效果不太好,時而生效,時而失效

像這樣的情況應該使用什么方式來更好的處理這個問題?還有在彈出鍵盤的同時,滾動頁面也能保持讓輸入區域固定在底部
目前輸入框的定位方式是:position:fixed截圖環境:ios 微信端
問題解答
回答1:輸入框 你可以使用 flex 來固定到底部試試,flex 固定到底部可查考 sticky-footer
回答2:建議你用js去計算,使用 window.innerHeight
回答3:http://www.cnblogs.com/cococe...試試這個
回答4:樓上說的對,可以用flex ,那些打廣告的都是采用這個屬性。我覺得這個能解決你的問題
回答5:地址:http://www.haorooms.com/post/...原理: ios 不要用 fixed,改使用 absolute。完。
標簽:
JavaScript
相關文章:
1. mysql儲存json錯誤2. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?3. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法4. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。5. sql語句 - 如何在mysql中批量添加用戶?6. mysql - 表名稱前綴到底有啥用?7. mysql - 怎么生成這個sql表?8. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?9. 編輯成功不顯示彈窗10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備