javascript - vue+element UI中selecter總是顯示初始值,不顯示placeholder值
問題描述
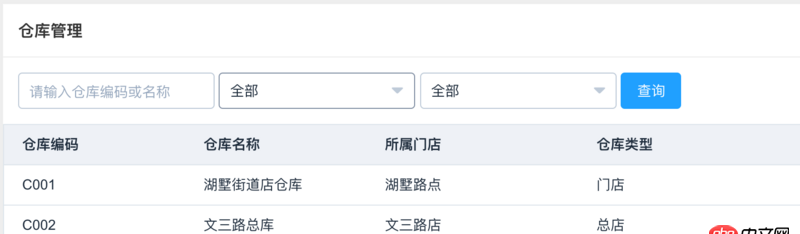
使用vue搭配element UI做查詢區(qū)域,因為雙向數據綁定的原因,select總是在初始化的時候直接就顯示了初始化的值,而不顯示placeholder里面的值,如圖:

可是后臺默認是不穿參數查詢全部,如果吧全部的value改成別的值就會導致查詢不出數據,尷尬啊!!求大神解決!
<p class='search-area m-t-md'> <p class='header clearfix'> <h3 class='text'>倉庫管理</h3> <span @click='modalShow = true'><i class='icon-plus'></i>添加倉庫</span> </p> <p class='inner'> <el-input v-model='searchInfo.houseCode' placeholder='請輸入倉庫編碼或名稱'></el-input> <el-select v-model='searchInfo.houseType' placeholder='請選擇倉庫類型'> <el-option value='' label='全部'></el-option> <el-option value='1' label='總店'></el-option> <el-option value='2' label='門店'></el-option> </el-select> <el-select v-model='searchInfo.storeNo' placeholder='請選擇所屬門店'> <el-option value='' label='全部'></el-option> <el-option v-for='store in storeLists' :key='store.storeNo' :value='store.storeNo' :label='store.storeName'></el-option> </el-select> <el-button type='primary' @click='getDepotLists'>查詢</el-button> </p></p><script type='text/ecmascript-6'> import {mapState} from ’vuex’ export default {name: ’depot’,data () { return { searchInfo:{ method:’cn.linkea.mshop.houseFacade.findPageList’, chainCode:’’, createOperator:’’, houseCode:’’, houseName:’’, houseType:’’, pageIndex:’1’, pageSize:’10’, storeManager:’’, storeName:’’, storeNo:’’, updateOperator:’’} }} }</script>
問題解答
回答1:可以這么做
<el-option value='all_list' label='全部'></el-option>
<script>
if ( this.searchInfo.houseType === ’all_list’ ) { this.searchInfo.houseType=’’;}
</script>
個人看法 , 供參考
回答2:第一種方法searchInfo.houseType初始值設置null第二種方法<el-option value='-1' label='全部'></el-option>或者<el-option value='-1' label='全部'></el-option>在發(fā)送請求的時候,自己手動的把value為-1或者0的值過略掉!

 網公網安備
網公網安備