文章詳情頁
javascript - tabs-當前標簽下邊框如何去除?
瀏覽:126日期:2022-11-15 11:32:50
問題描述

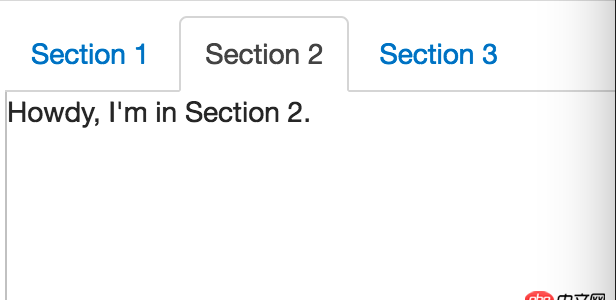
如圖,section2的下面邊框如何去除?這里有實例:http://jsfiddle.net/996Bw/。求解。謝謝。
問題解答
回答1:.nav-tabs>.active>a, .nav-tabs>.active>a:hover, .nav-tabs>.active>a:focus { color: #555555; background-color: #ffffff; border: 1px solid #ddd; border-bottom-color: transparent; cursor: default;}
CSS里把active標簽的border-bottom-color設置為了透明transparent
標簽:
JavaScript
相關文章:
1. mysql - Sql union 操作2. php - 生產環境下,給MySQL添加索引,修改表結構操作,如何才能讓線上業務不受影響?3. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量4. android - 安卓做前端,PHP做后臺服務器 有什么需要注意的?5. java - Mybatis 數據庫多表關聯分頁的問題6. 急急急!!!求大神解答網站評論問題,有大神幫幫小弟嗎7. mysql - 僅僅只是把單引號與反斜杠轉義不用prepare statement能否避免sql注入?8. 新入手layuiadmin,部署到tp中。想用php自已寫一個后臺管理系統。9. mysql在限制條件下篩選某列數據相同的值10. mysql 獲取時間函數unix_timestamp 問題?
排行榜

 網公網安備
網公網安備