文章詳情頁(yè)
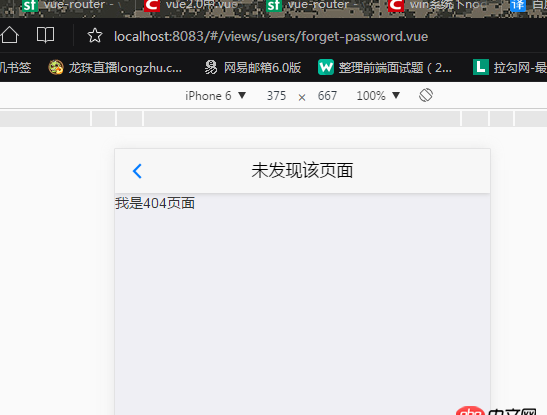
javascript - .vue頁(yè)面跳轉(zhuǎn)問(wèn)題
瀏覽:110日期:2022-11-16 14:58:06
問(wèn)題描述



問(wèn)題解答
回答1:router定義了嗎
回答2:需要配置路由
router.map({ ’/appinfo’: { component: function(resolve) { require([’./pages/Appinfo.vue’], resolve); } }, ’/interface’: { component: function(resolve) { require([’./pages/Interface.vue’], resolve); }, subRoutes: { // 接口配置 ’/setting’: {component: function(resolve) { require([’./pages/InterfaceSetting.vue’], resolve);} }, // 異常監(jiān)控 ’/exception’: {component: function(resolve) { require([’./pages/InterfaceException.vue’], resolve);} } } }}
標(biāo)簽:
JavaScript
上一條:css - input間的間距和文字上下居中下一條:javascript - 手淘的lib-flexible用著覺(jué)得還OK,但是后臺(tái)若是傳的是一段富文本編輯器處理的HTML代碼就會(huì)出現(xiàn)字體過(guò)于小的情況
相關(guān)文章:
1. css - C#與java開(kāi)發(fā)Windows程序哪個(gè)好?2. mysql無(wú)法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設(shè)置在父元素的下面?4. java - Mybatis查詢數(shù)據(jù)庫(kù)時(shí)出現(xiàn)查詢getInt()的錯(cuò)誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內(nèi)坐標(biāo)?7. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問(wèn)題8. 在mac下出現(xiàn)了兩個(gè)docker環(huán)境9. css3 - flex 父標(biāo)簽設(shè)置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會(huì)自動(dòng)析構(gòu)類?
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備