javascript - 這種布局該怎么實現(xiàn)最自然?
問題描述
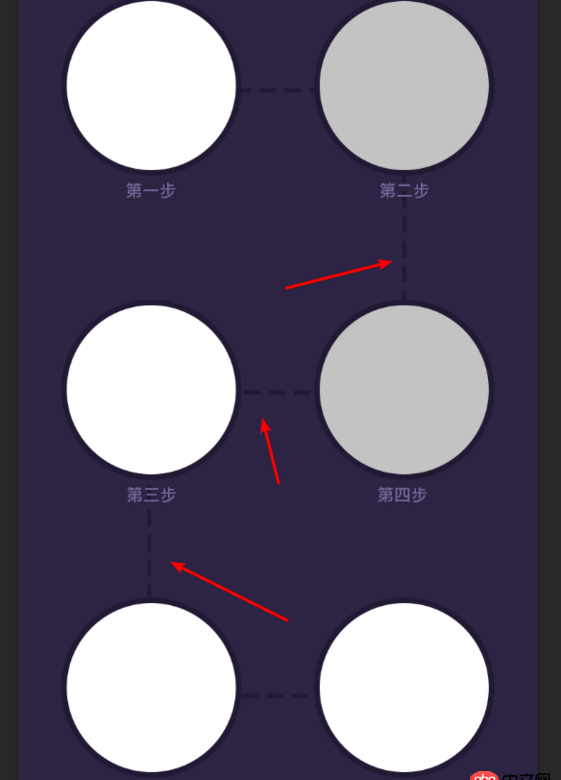
如下圖

問題解答
回答1:將每四個圈看作一個矩形的四個頂點,虛線則可以用 border-style dashed 來實現(xiàn)。
然后整個頁面就是由一個個這樣的矩形豎向堆起來,每個矩形里放兩個頂點,分別絕對定位放到矩形的左上角和右上角。
https://codepen.io/straybugs/...
回答2:沒有純橫豎的遞進關(guān)係,看起來十分彆扭。各層的關(guān)係不是用指針去關(guān)聯(lián)而是看下面的步數(shù),差評。而且出現(xiàn)兩個暗背景流程說明,不知用意總體體驗太差,尤其說明流程左右太狹隘,好影響用戶的關(guān)注。
回答3:background-imagecanvas偽類
回答4:如果固定寬度我可能會把線條丟到背景里去,哈哈哈
回答5:width || height : calc 動態(tài)計算線條寬度, 這個黑色線條可以使用偽元素,::before ::after 他們的父類都是宿主元素. canvas我感覺有點大材小用,用css完全可以實現(xiàn)。
回答6:1.帶圖切是一種辦法。2.或者用布局的額外p做定位,用border:1px dashed #000,來做樣式。。即可。3.用css偽類來實現(xiàn)。
回答7:如果是IE8以后的瀏覽器用偽類來實現(xiàn)
p:after { content : ''; display : block; position:absolute; background : url(); //把圖片換好就行,如果支持css3的話一張圖片就行了,可以自行旋轉(zhuǎn)}
如果兼容以前的瀏覽器就只能用p來模擬一波了,看你個人需求。
回答8:支持用 canvas 的同學,退一步可以用圖片來切圖。
回答9:先使用ul li float浮動,再寫一個類.bg{position:relitive},寫倆個偽類,分別為橫線和豎線,根據(jù)設(shè)計稿進行定位就好了
相關(guān)文章:
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. javascript - vuex中子組件無法調(diào)用公共狀態(tài)3. html - Python2 BeautifulSoup 提取網(wǎng)頁中的表格數(shù)據(jù)及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。6. javascript - 關(guān)于微信掃一掃的技術(shù)問題7. 小白學python的問題 關(guān)于%d和%s的區(qū)別8. python - (2006, ’MySQL server has gone away’)9. python - 使用eclipse運行django代碼,修改了views.py這個文件,但是瀏覽器顯示的還是原有沒修改的結(jié)果,怎么處理?10. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備