java - vue-resourse的post請求前端向后端傳值 后端接收null
問題描述
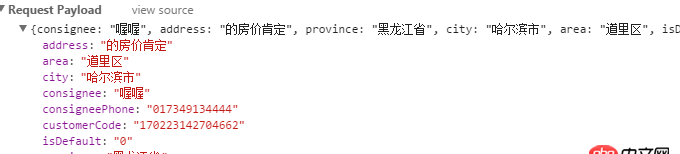
let adrObj = { ’consignee’: this.contact, ’address’: this.detailAdress, ’province’: this.addArr[0], ’city’: this.addArr[1], ’area’: this.addArr[2], ’isDefault’: this.isDefult === true ? ’1’ : ’0’, ’consigneePhone’: ’0’ + this.phoneNum, ’id’: id, ’customerCode’: this.CUSTOMERCODE}this.$http.post(’/api/receivingAddress/editMyAddress’, adrObj).then((res) => { console.log(’success’, res)}, (res) => { console.log(’error’, res.data)})
問題描述,通過這種方式向后端傳參,后端接收到的都是null
 1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
1.控制臺中也有數據,但是后端接收為null2.我知道設置emulateJSON為true的話,已表單的方式提交后端可以接收到參數,但是中文是亂碼的。3.有沒有解決方式,可以正常使用post提交的
問題解答
回答1:根據你的描述,你后臺能夠接受以x-www-form-urlencoded形式提交的數據,你的代碼提交的是json數據,需要修改后臺。
至于x-www-form-urlencoded提交的數據中文亂碼的問題,你在headers中設置一下charset試試
Vue.http.options.headers = { ’Content-Type’: ’application/x-www-form-urlencoded; charset=UTF-8’}
如果還是不行,修改后臺
相關文章:
1. Docker for Mac 創建的dnsmasq容器連不上/不工作的問題2. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??3. html - Python2 BeautifulSoup 提取網頁中的表格數據及連接4. python - PyCharm里的一個文件不小心忽略了wx包5. android - VideoView與百度Map沖突6. python - (2006, ’MySQL server has gone away’)7. 小白學python的問題 關于%d和%s的區別8. python - 使用eclipse運行django代碼,修改了views.py這個文件,但是瀏覽器顯示的還是原有沒修改的結果,怎么處理?9. django - pycharm 如何配置 python3 的開發環境?10. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。

 網公網安備
網公網安備