javascript - 為什么創(chuàng)建多行多列的表格最后只有一行內(nèi)有表格
問(wèn)題描述

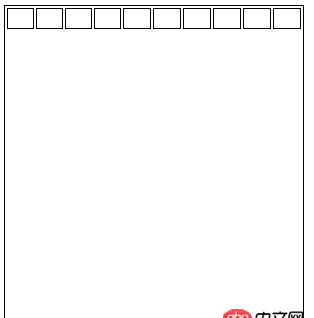
我自己寫(xiě)了一個(gè)函數(shù),用來(lái)創(chuàng)建多行多列的表格,但是寫(xiě)完發(fā)現(xiàn)只能創(chuàng)建一行多列。
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創(chuàng)建網(wǎng)格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0,j=0;while(i<row) { var Tr=document.createElement('tr'); while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
問(wèn)題解答
回答1:因?yàn)槟愕谝槐檫\(yùn)行 while(i<row) 的結(jié)束時(shí)候 while(j<col)中的 j 已經(jīng)是10了哦,所以,第二遍循環(huán) i以后,創(chuàng)建的tr里面都是沒(méi)有 td 的,因?yàn)闆](méi)有走進(jìn)while(j<col) 嘛,
你可以改成這樣子
<p id='game-box'></p> <script> var Tab=createGrids(16,10); var gameBox=document.getElementById('game-box'); gameBox.appendChild(Tab); // 創(chuàng)建網(wǎng)格 function createGrids(row,col) {var Tab=document.createElement('table');var Tbody=document.createElement('tbody');var i=0;while(i<row) { var Tr=document.createElement('tr'); var j=0; while(j<col) {var Td=document.createElement('td');Tr.appendChild(Td);j++; } Tbody.appendChild(Tr); i++;}Tab.appendChild(Tbody);return Tab; } </script>
應(yīng)該就可以了
相關(guān)文章:
1. Python從URL中提取域名2. php傳對(duì)應(yīng)的id值為什么傳不了啊有木有大神會(huì)的看我下方截圖3. python - scrapy url去重4. python - Flask寫(xiě)的注冊(cè)頁(yè)面,當(dāng)注冊(cè)時(shí),如果填寫(xiě)數(shù)據(jù)庫(kù)里有的相同數(shù)據(jù),就報(bào)錯(cuò)5. 關(guān)于mysql聯(lián)合查詢一對(duì)多的顯示結(jié)果問(wèn)題6. 實(shí)現(xiàn)bing搜索工具urlAPI提交7. 數(shù)據(jù)庫(kù) - Mysql的存儲(chǔ)過(guò)程真的是個(gè)坑!求助下面的存儲(chǔ)過(guò)程哪里錯(cuò)啦,實(shí)在是找不到哪里的問(wèn)題了。8. python - oslo_config9. MySQL主鍵沖突時(shí)的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學(xué)python的問(wèn)題 關(guān)于%d和%s的區(qū)別

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備