javascript - jquery實現的一個簡單的圖片縮放、旋轉功能,但是旋轉后再縮放就出問題了
問題描述

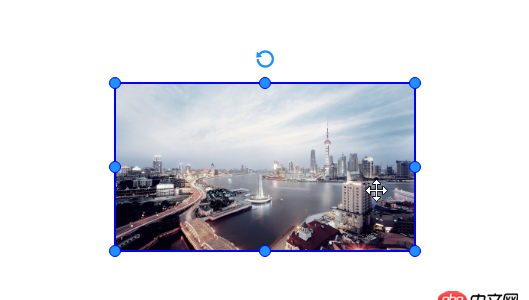
 用jquery制作的,圖片外面包裹一個和圖片等大的p盒子#wrapp,實現原理是這樣的,拿右下角的小圓點為例: 鼠標點下小圓點時記錄當前鼠標的pageX和pageY的值,盒子#wrapp的寬高以及left和top值。通過移動時鼠標的pageX減去起初記錄的pageX值計算水平方向鼠標移動的距離,從而給盒子添加該距離作為寬度的增長值,代碼如下
用jquery制作的,圖片外面包裹一個和圖片等大的p盒子#wrapp,實現原理是這樣的,拿右下角的小圓點為例: 鼠標點下小圓點時記錄當前鼠標的pageX和pageY的值,盒子#wrapp的寬高以及left和top值。通過移動時鼠標的pageX減去起初記錄的pageX值計算水平方向鼠標移動的距離,從而給盒子添加該距離作為寬度的增長值,代碼如下
$(document).on('mousedown','#resize_rb',function(event){activeWrapp = $(event.target).parent('#wrapp');eX = event.pageX;eY = event.pageY;eW = activeWrapp.width();eH = activeWrapp.height();wrappX = parseInt(activeWrapp.css('left'));wrappY = parseInt(activeWrapp.css('top'));rbMove = true;return false; }) $(document).on('mousemove',function(event){if(rbMove){ var x = event.pageX - eX; var y = event.pageY - eY; activeWrapp.css({'width':eW + x + 'px','height':eH + y + 'px'}); setResizeToolPositionAndSize($(’#resize_rb’));} }
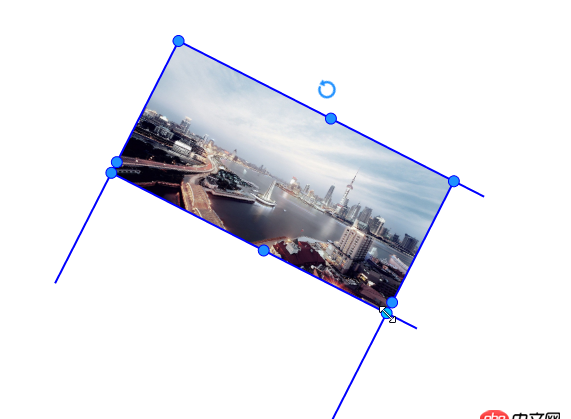
這種方式實現的縮放在盒子旋轉之后(即transform:rotate()屬性不為0)再進行縮放就亂了,有沒有辦法在此基礎上坐點修改比如利用旋轉角度計算應該修改的尺寸?大神給說下思路就好 。(如果有這種好用的插件也希望可以推薦以下)
問題解答
回答1:鼠標移動的x和y值除以cos旋轉角度,應該就是你應該改變的元素寬高。(不太對,我改一改)

 網公網安備
網公網安備