html - 一道簡單CSS的面試題
問題描述
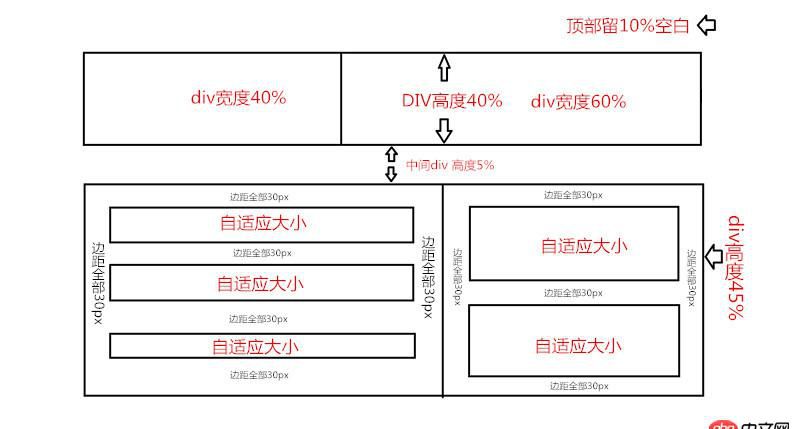
今天剛剛碰到的 hr要求一個(gè)半小時(shí)完成
要求p自適應(yīng)大小
邊距都是30px,剩下的p全部自適應(yīng)屏幕 如果有根據(jù)屏幕大小自動(dòng)變化CSS樣式的更好
要求已經(jīng)寫在圖上了 有沒有萌新前來練手

問題解答
回答1:<style type='text/css'><!-- html,body {height: 100%; } body, body * {margin: 0;padding: 0; } p {box-sizing: border-box;-webkit-box-sizing: border-box;border: 1px solid #333; } .header_left, .header_right {height: 40%;float: left;margin-top: 10%; } .header_left {width: 40%; } .header_right {width: 60%;border-left-style: none; } .clear {clear: both;border: none; } .main {margin-top: 5%;height: 45%;color: red;text-align: center; } .main_left, .main_right {float: left;width: 60%;height: 100%;border: none; } .main_right {width: 40%;border-left: 1px solid #333; }.main_left_top,.main_left_middle,.main_left_bottom,.main_right_top,.main_right_bottom { margin: 30px;}--></style> <p class='header_left'></p><p class='header_right'></p><p class='clear'></p> <p class='main'><p class='main_left'><p class='main_left_top'>隨著內(nèi)容適應(yīng)大小</p><p class='main_left_top'>隨著內(nèi)容適應(yīng)大小</p><p class='main_left_bottom'>隨著內(nèi)容適應(yīng)大小</p> </p><p class='main_right'><p class='main_right_top'>隨著內(nèi)容適應(yīng)大小</p><p class='main_right_bottom'>隨著內(nèi)容適應(yīng)大小</p></p><p class='clear'></p> </p>回答2:
有2種方法實(shí)現(xiàn)一種是float,一種是flex,不過可能flex的兼容性不太好float布局
flex布局
回答3:這個(gè)問題不難啊,我會(huì),分分鐘搞定
回答4:圖已經(jīng)寫得很詳細(xì)了,只要根據(jù)圖寫出相應(yīng)的布局就OK了。如果還是迷茫的,建議你從鞏固一下p布局。
回答5:挺簡單的,只是自適應(yīng)不是響應(yīng)式,都標(biāo)著百分比了
相關(guān)文章:
1. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題2. javascript - vuex中子組件無法調(diào)用公共狀態(tài)3. html - Python2 BeautifulSoup 提取網(wǎng)頁中的表格數(shù)據(jù)及連接4. python - PyCharm里的一個(gè)文件不小心忽略了wx包5. win10 Apache24+PHP8.0,Apache不能正常加載php.ini。6. javascript - 關(guān)于微信掃一掃的技術(shù)問題7. 小白學(xué)python的問題 關(guān)于%d和%s的區(qū)別8. python - (2006, ’MySQL server has gone away’)9. python - 使用eclipse運(yùn)行django代碼,修改了views.py這個(gè)文件,但是瀏覽器顯示的還是原有沒修改的結(jié)果,怎么處理?10. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備