html5 - 如何用div語法在一個html里插入另外一段html(或者文件)代碼并完整顯示
問題描述

 這個是寫出來的效果
這個是寫出來的效果
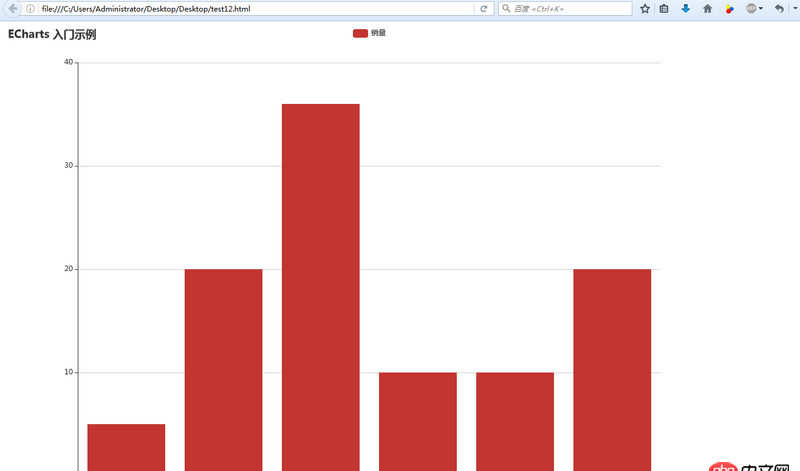
 這個是原圖html效果
這個是原圖html效果
<iframe src='http://m.lshqa.cn/wenda/test12.html' name='iframepage' frameBorder=0 scrolling=no onLoad='iFrameHeight()' ></iframe>這個是代碼請問怎么才能顯示完整呢?方便的話請提供一下完整代碼。。
這里是前半段的代碼<!DOCTYPE html><html> <head>
<title>data</title><meta charset='utf-8'><meta name='author' content='2' /><link rel='stylesheet' href='http://m.lshqa.cn/wenda/zh-CN.css' type='text/css' />
</head> <body>
<textarea id='source'>
class: center, middle, inverse, title-slide
data123<iframe src='http://m.lshqa.cn/wenda/test12.html' name='iframepage' frameBorder=0 scrolling=no onLoad='iFrameHeight()' ></iframe>
class: inverse, center, middle
問題解答
回答1:試試這個可以嗎
function iFrameHeight() { document.getElementById('iframepage').style.height = window.frames[’iframepage’].document.documentElement.scrollHeight + ’px’;}
相關文章:
1. matplotlib - python函數的問題2. javascript - history.replaceState()無法改變query參數3. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現了兩個docker環境6. docker start -a dockername 老是卡住,什么情況?7. docker內創建jenkins訪問另一個容器下的服務器問題8. mysql無法添加外鍵9. javascript - react 中綁定事件和阻止事件冒泡10. javascript - es6將類數組轉化成數組的問題

 網公網安備
網公網安備