文章詳情頁
css - 移動端 oppo 手機之 Border-radius
瀏覽:134日期:2023-01-20 17:55:27
問題描述
這是oppo R9M 測試機上的 的截圖
動畫中

動畫結束后

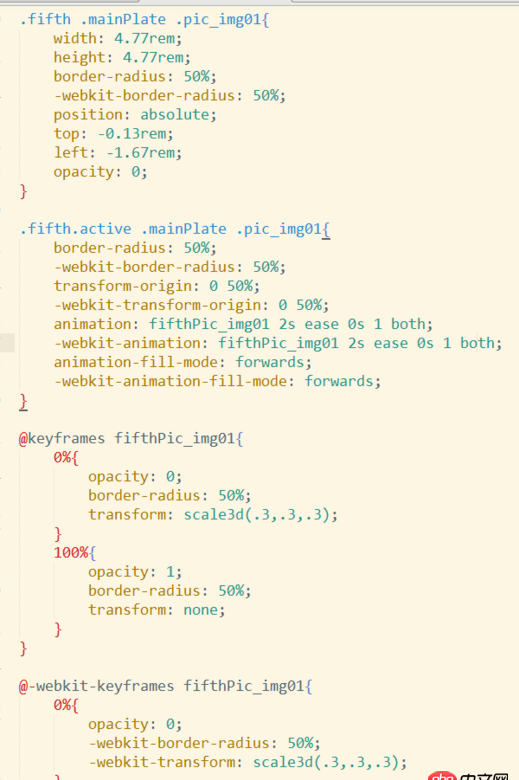
下面是 代碼, 我在起始狀態和 結束狀態 還有 動畫狀態 都添加了 border-radius : 50%;

問題 出在 哪里 呢, 求告知 以及 解決方案
下面是 在oppo 手機上的 測試結果, 在APP 中 圓圖 變 方圖。 在微信瀏覽器 上和 QQ 瀏覽器上 是圓形的, 在手機自帶 瀏覽器上是 方圖
問題解答
回答1:不一定是代碼的問題, 可能是手機內核的問題.
試試這樣: border-radius 不必加到 @keyframes 中, 給圖片的父元素添加 border-radius, 但動畫還是寫在圖片上.
標簽:
CSS
相關文章:
1. python - oslo_config2. python - 如何統計一份英文 API 開發文檔(如 javadoc文檔)的詞頻?3. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量8. 人工智能 - python 機器學習 醫療數據 怎么學9. 大家都用什么工具管理mysql數據庫?10. php - 有關sql語句反向LIKE的處理
排行榜

 網公網安備
網公網安備