文章詳情頁
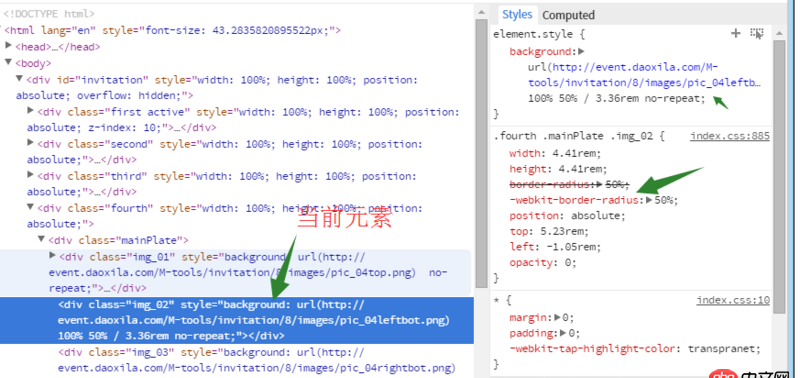
css - oppo 手機border-radius 裁切背景圖片 無法成功
瀏覽:68日期:2023-01-22 08:44:48
問題描述


手機版本 安卓5.1
問題解答
回答1:overflow: hidden ?
回答2:為什么要加opacity: 0;
按照你的代碼我寫了一下,在oppo 安卓5.1版本中沒問題。
回答3:這個截圖的實現你是自己寫的還是用插件,我知道有個html2canvas這個插件用起來還是挺方便的,你可以試一下
標簽:
CSS
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備