文章詳情頁
css - 設(shè)置font-family全局字體對網(wǎng)頁布局會產(chǎn)生影響?
瀏覽:102日期:2023-01-24 11:39:22
問題描述
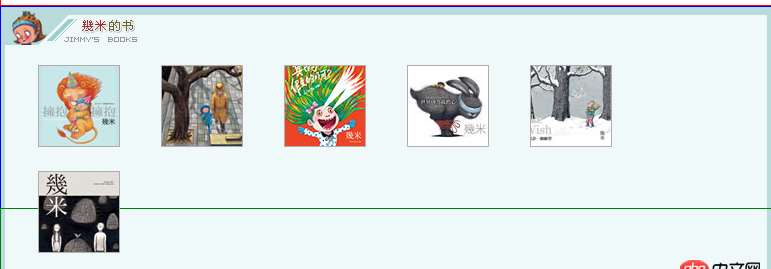
我在學(xué)習(xí)慕課網(wǎng)的網(wǎng)頁布局基礎(chǔ)時碰到這樣的問題,相同的html和css代碼,設(shè)置font-family之前是這樣:
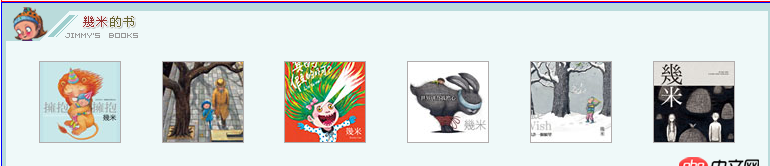
在設(shè)置了*{font-family:Arial, Helvetica, sans-serif,'宋體';}這條css之后就變成了這樣:
剛開始學(xué)習(xí) html+css ,很迷惑。
問題解答
回答1:這種一般都會用ul>li這樣的結(jié)構(gòu)去寫,然后再把li的display設(shè)置為inline-block,就橫過來了。但是li和li之間一般都是有起碼一個換行的,比如:
<ul> <li>A</li> <li>B</li></ul>
這種就是帶換行符的,而除非你寫成:
<ul><li>A</li><li>B</li></ul>
否則換行符就會造成li之間的間隙,也就是你圖1里換行問題的原因。(張鑫旭大神的博客里說過這個東西,建議你去看下~)而如果設(shè)置了全局字體的話,一個可能是會讓換行符“更瘦”,所以會把第二行拉上來。
回答2:猜測: 將你html中ul,li這樣的標(biāo)簽之間的空格和換行都去掉試試。
標(biāo)簽:
CSS
上一條:前端 - CSS 真的有復(fù)用性和擴(kuò)展性可言嗎?我感覺我已經(jīng)完全不會寫代碼了.....下一條:html5 - 我怎么覺得flex中justify-content和align-items兩個屬性反了呢
相關(guān)文章:
1. matplotlib - python函數(shù)的問題2. javascript - history.replaceState()無法改變query參數(shù)3. java - 是否類 類型指針、引用作為形參 ,函數(shù)結(jié)束不會自動析構(gòu)類?4. angular.js - angular ng-class里面的引號問題5. 在mac下出現(xiàn)了兩個docker環(huán)境6. mysql無法添加外鍵7. html - vue項目中用到了elementUI問題8. javascript - react 中綁定事件和阻止事件冒泡9. JavaScript事件10. javascript - es6將類數(shù)組轉(zhuǎn)化成數(shù)組的問題
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備