文章詳情頁
css - 如果自動獲取寬度并居中?
瀏覽:145日期:2023-01-28 14:01:44
問題描述
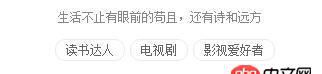
如圖,三個標簽的地方,標簽數量不一定,并且標簽的字數也是不一定,因此總體的寬度也是不一定的,有什么辦法讓這這些標簽自動居中嗎?使用margin:0 auto; width:auto;的結果是寬度表成了百分之百,設置flote:left;的效果雖然寬度自動適應了但是不能居中
問題解答
回答1:給標簽的父級容器添加css樣式:display:flex; justi-content:center;
代碼示例:
.test{display: flex;justify-content: center; } p{background: gray;margin: 0 10px;border-radius: 2px;padding: 0 10px; }
<p class='test'> <p>111</p> <p>222</p> <p>333</p></p>回答2:
三個標簽的父級元素加text-align: center
標簽:
CSS
相關文章:
1. Python從URL中提取域名2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python - scrapy url去重4. python - Flask寫的注冊頁面,當注冊時,如果填寫數據庫里有的相同數據,就報錯5. 關于mysql聯合查詢一對多的顯示結果問題6. 實現bing搜索工具urlAPI提交7. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。8. python - oslo_config9. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)10. 小白學python的問題 關于%d和%s的區別
排行榜

 網公網安備
網公網安備