javascript - 關于vuex,已知的是在組件中調用 dispatch 方法,返回值是 undefined,不知是哪里出了問題
問題描述
用的vuex的modules
mutation-type
export const GET_TABGRADE = ’GET_TABGRADE’
api部分代碼
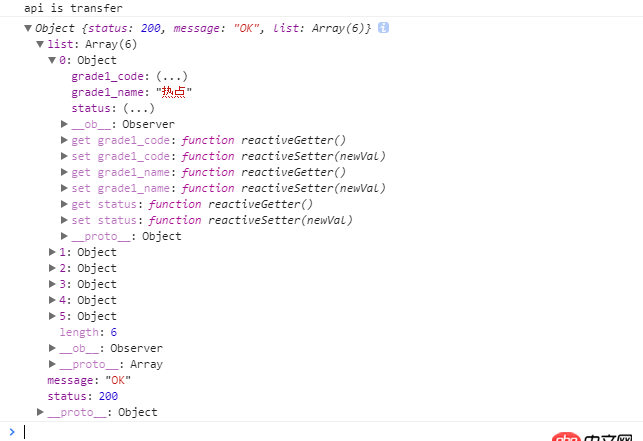
const tanjie = axios.create({baseURL: ’tanjie’ })findGrade1: function () {return new Promise((resovle, reject) => { tanjie({url: ’/content/findGrade1’ }).then(response => {console.log(’api is transfer’)resovle(response.data) }).catch(error => {reject(error) })}) },
模塊:
import baseApi from ’@/api/base’import * as types from ’../mutation-type’const state = { tabGrade: {errno: 1,list: {} }}const getters = { getTabGrade: state => {state.tabGrade }}const actions = { // 調用api getTabGrade({ commit }) {console.log(’is actions’)return new Promise(function (resolve, reject) { baseApi.findGrade1().then(res => { commit(types.GET_TABGRADE, res) resolve(res); }).catch(err => { console.log(err)})}) }}const mutations = { [types.GET_TABGRADE](state, res) {state.tabGrade = { ...state.tabGrade, list: res.list}console.log(state.tabGrade) }}export default { state, getters, actions, mutations}
組件內
computed: { ...mapGetters([ ’getTabGrade’ ]), created() { this.$store.dispatch(’getTabGrade’) .then(res => {console.log(res) // undefinedreturn res }) .catch(err => {console.log(err) }) },

各個模塊的引用應該是沒有問題得,畢竟組件內可以通過 this.$store 來訪問 state
但是不知道為何 dispatch 會返回 undefined
組件內可以獲得正確的數據的,請問我該如何去使用,就像通過{{}}來展示一個grade1_name
問題解答
回答1:加了return和resolve,不然this.$store.dispatch(’getTabGrade’)觸發調用可能沒有返回帶有正確值的promise,你試試看。
const actions = { // 調用api getTabGrade({ commit }) {console.log(’actions’) return baseApi.findGrade1() //添加return .then(res => {commit(types.GET_TABGRADE, res)resolve(res); //添加resolve }).catch(err => {console.log(err) }) }}回答2:
已解決,我最后在模塊的getter中做了一下處理:
const getters = { getTabGrade: state => {console.log(’getter’,state.tabGrade)let tabGradeName = []for(var i =0; i<state.tabGrade.list.length; i++){ tabGradeName.push(state.tabGrade.list[i].grade1_name)}return tabGradeName }}
最終組件中使用模板語法將計算屬性寫了上去,html:
<span>{{getTabGrade[0]}}</span>
js:
computed: { ...mapGetters([ ’getTabGrade’ ])

 網公網安備
網公網安備