javascript - 關(guān)于行內(nèi)元素onclick事件,為什么會(huì)出錯(cuò)?
問(wèn)題描述

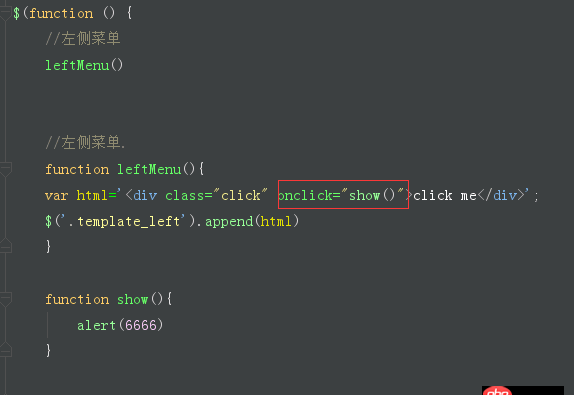
點(diǎn)擊時(shí)會(huì)報(bào)錯(cuò) show is not defined
為什么把show()函數(shù)放$(function(){})外面就好了?
問(wèn)題解答
回答1:onclick='show()'執(zhí)行的是window.show()
回答2:你append的html是字符串,onclick里的事件是show(),如果沒(méi)指定特定對(duì)象的方法,會(huì)默認(rèn)去尋找全局方法,而$(function(){})是一個(gè)閉包
回答3:寫(xiě)成這樣看看
$(function() { leftMenu(); function show() {alert(’hhhhhhhh’); } function leftMenu() { var html = ’<p onclick='’+show()+’'>click me</dv>’$(’#box’).append(html); } })
直接調(diào)show()它其實(shí)是立即執(zhí)行的,如果寫(xiě)成onclick='show()',$(document).ready()是文檔加載完后執(zhí)行的,當(dāng)頁(yè)面結(jié)構(gòu)完成了,你再點(diǎn)擊觸發(fā)show(),這個(gè)時(shí)候就會(huì)去window下面查找show(),當(dāng)然結(jié)果就是undefined如果實(shí)在要寫(xiě)在$(funciton(){})里,可以這樣做:
$(function() { leftMenu(); /*function show() {alert(’hhhhhhhh’); }*/function leftMenu() {var html = ’<p class='show'>click me</dv>’$(’#box’).append(html); } //做個(gè)事件委托 $(’body’).on(’click’, $(’.show’), function() {alert(’aaaaa’) }) })回答4:
show 函數(shù)是匿名函數(shù)內(nèi)的,onclick 綁定的會(huì)去全局搜索,找不到匿名函數(shù)內(nèi)定義的東西
回答5:onclick會(huì)在window對(duì)象底下找自定義函數(shù)show(),也就是window.shou()。。所以是要放在$(function(){})函數(shù)外邊的。。所以以后把自定義函數(shù)都寫(xiě)在$(function(){})外邊,一些后續(xù)的處理過(guò)程和調(diào)用,放在$(function(){})里面,確保文檔加載完成之后調(diào)用
回答6:通俗易懂的說(shuō)法:$(function(){})是文檔執(zhí)行完畢再執(zhí)行里面內(nèi)容而你在文檔加載結(jié)束添加了綁定。他執(zhí)行html的時(shí)候未找到show(),請(qǐng)采納
回答7:其實(shí)是js的作用域引起的問(wèn)題,onclick='show()'執(zhí)行的是window里面的show()方法,但是Window里面并沒(méi)有這個(gè)方法。
回答8:因?yàn)椋?(function(){}) = $.ready(),也就是說(shuō)頁(yè)面加載完畢后才聲明函數(shù)show , 但是你把show()寫(xiě)在行內(nèi)onclick事件,而這個(gè)時(shí)候的show函數(shù)還未聲明,所以會(huì)報(bào) not defined
回答9:把 show 方法的定義放到 leftMenu 的上面
回答10:需要委托~~

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備