文章詳情頁
javascript語法錯誤
瀏覽:102日期:2023-04-18 18:56:06
問題描述
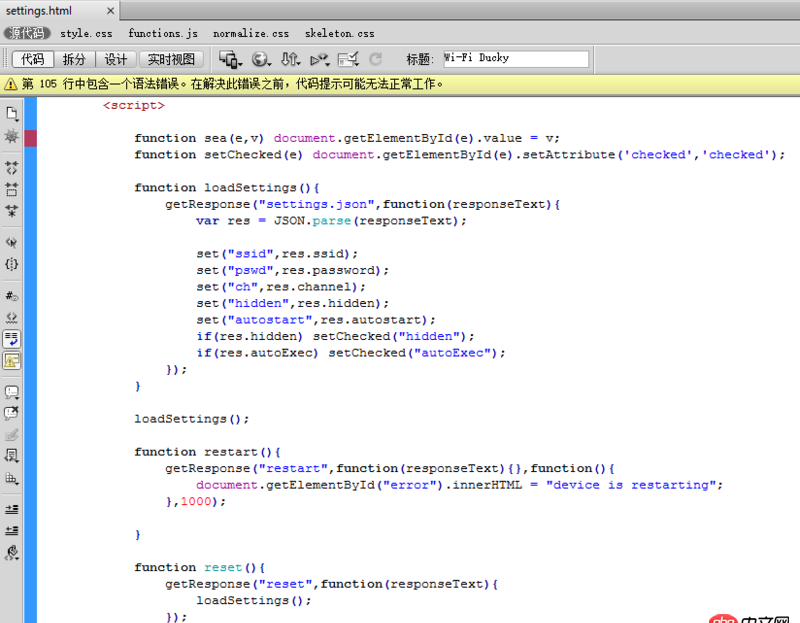
不懂前端,遇到一個小問題,使用中不報錯但是Adobe Dreamweaver CS6提示語法錯誤
function sea(e,v) document.getElementById(e).value = v;

問題解答
回答1:JS函數是需要用{}將函數體括起來的,如下:
function sea(e,v) {document.getElementById(e).value = v;}回答2:
我猜你少了 '{}'把函數包起來?
標簽:
JavaScript
相關文章:
1. css - C#與java開發Windows程序哪個好?2. mysql無法添加外鍵3. css - 定位為absolute的父元素中的子元素 如何設置在父元素的下面?4. java - Mybatis查詢數據庫時出現查詢getInt()的錯誤5. JavaScript事件6. javascript - 原生canvas中如何獲取到觸摸事件的canvas內坐標?7. javascript - es6將類數組轉化成數組的問題8. 在mac下出現了兩個docker環境9. css3 - flex 父標簽設置align-item:center,子元素flex:1,不起作用10. java - 是否類 類型指針、引用作為形參 ,函數結束不會自動析構類?
排行榜

 網公網安備
網公網安備