javascript - js中 加等于的累加賦值問題求解
問題描述


第一張圖片 我能理解 在變量a中 +=過后 a的值是18
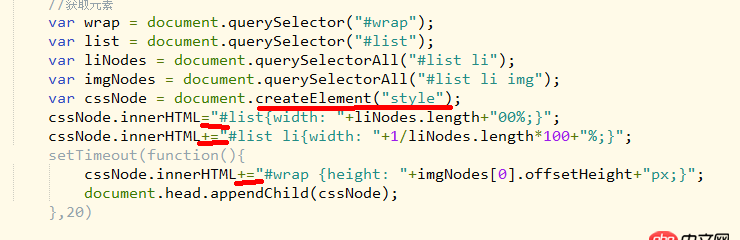
第二張圖片 我首先創建了一個style的標簽(第一個紅線),然后再style標簽中賦予新的屬性和值,如果第一個賦值我可以用等于,但是其后的賦值我必須要用加等于才能讓前面的賦值不會被覆蓋,等于是做了一個累加操作,(后面的三四根紅線是+=,第二根是等于),那為什么第一種圖片的變量a最后的值是多次累加后的值,而第二種的是累加且依次展現,這個+=的累加邏輯是怎么表達的?
問題解答
回答1:第一個是數字累加,第二個累加相當于拼接字符串,你可以換成模板字符串的方式,處理起來比較方便,如下所示。
var cssNode=document.createElement(’style’);var middle=’b’;cssNode.innerHTML=’a’;cssNode.innerHTML+= `--- ${middle}----`;cssNode.innerHTML+=’c’;console.log(cssNode.innerHTML);//輸出: a--- b----c回答2:
第一種是數字,+ 相當于加法。
第二種是字符串,+ 相當于連接。
回答3:沒太懂你想表達什么,就最后一句話的回答:a+=b就相當于a = a + b
回答4:cssNode.innerHtml += “...”; 等同于cssNode.innerHtml = cssNode.innerHtml +'...'。而每次改變innerHtml都會重發html元素的重繪(嚴格的說,包括重排和重繪,對應的英文reflow和repaint)這就是問什么依次展現
如果想最終展現一次,就定義一個變量例如myInnerHtml,對它做+=操作,最后給cssNode.innerHtml = myInnerHtml
回答5:先定義一個字符數變量,最后再賦值給innerHtml
相關文章:
1. docker - 如何修改運行中容器的配置2. javascript - Web微信聊天輸入框解決方案3. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎6. javascript - 音頻加載問題7. javascript - 為什么form表單提交沒有跨域問題,但ajax提交有跨域問題?8. javascript - 關于audio標簽暫停的問題9. javascript - history.replaceState()無法改變query參數10. css - 對于類選擇器使用的問題

 網公網安備
網公網安備