文章詳情頁
javascript - Vue中使用Element UI table 時遇到的顯示問題
瀏覽:121日期:2023-04-30 16:55:16
問題描述
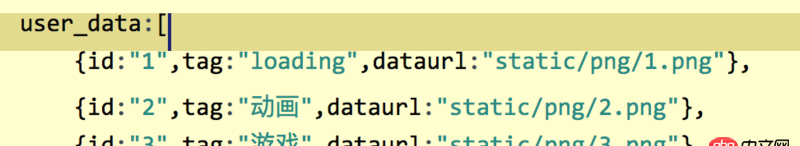
需求:n行3列的表格,第一列為序號,第二列為類型,第三列為縮略圖。后臺傳來的數(shù)據(jù)如下: 前端代碼:
前端代碼:

頁面變成了這樣:

我怎么才能拿到url的地址呢 ,我想把地址寫給img標簽中的src屬性,這樣就能顯示預(yù)覽圖片了,關(guān)鍵就是這個dataurl拿不到啊,求高手支招。
問題解答
回答1:el-table-column有個inline-template屬性
<el-table-column fixed label='預(yù)覽' prop='dataurl' inline-template> <img :src='http://m.lshqa.cn/wenda/row.dataurl'></el-table-column>
標簽:
JavaScript
上一條:javascript - JS 里面的 delete object.key 到底刪除了什么?下一條:javascript - 想問下百分比進度條實現(xiàn)原理以及這種布局怎么實現(xiàn),還有賽馬時背景跟著動的原理?
相關(guān)文章:
1. Span標簽2. css - 求推薦適用于vue2的框架 像bootstrap這種類型的3. docker-machine添加一個已有的docker主機問題4. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?5. 關(guān)docker hub上有些鏡像的tag被標記““This image has vulnerabilities””6. SessionNotFoundException:會話ID為null。調(diào)用quit()后使用WebDriver嗎?(硒)7. java - Collections類里的swap函數(shù),源碼為什么要新定義一個final的List型變量l指向傳入的list?8. angular.js使用$resource服務(wù)把數(shù)據(jù)存入mongodb的問題。9. redis啟動有問題?10. css - 關(guān)于div自適應(yīng)問題,大家看圖吧,說不清
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備