文章詳情頁
javascript - 在使用 vue.js element ui的時候 怎么樣保留table翻頁后check的值?
瀏覽:148日期:2023-05-04 16:08:23
問題描述
加粗文字
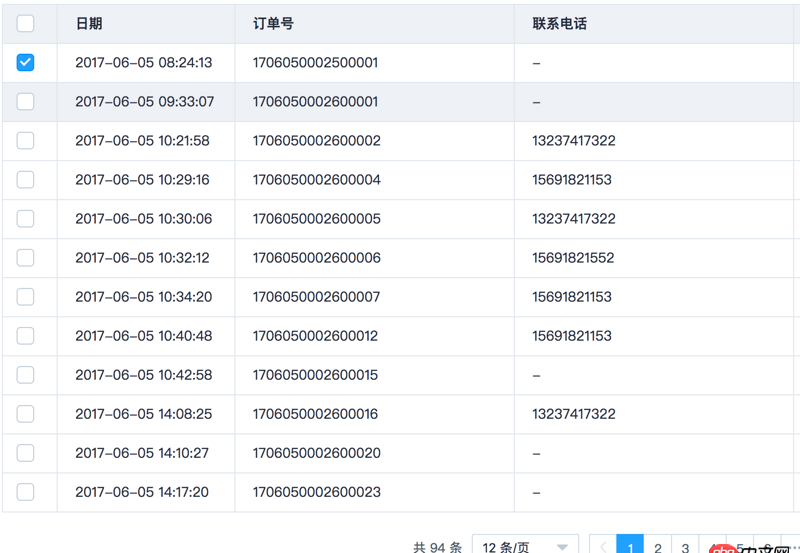
我在第一頁選中一些數據,我可能要在第二頁也選擇一些,但是我在第二頁可能又會重新刷新,假設我對這個頁的數據進行存儲,如果我回到第一頁怎么渲染我之前的數據,如果他選擇的是每頁展示多少條的數據又該如何去做呢?有知道答案的大神馬?
問題解答
回答1:你這不是有分頁嗎,應該是切換頁數就從后臺讀取一次,要想保留某些checked狀態,則可以將該行數據的id用vuex保存起來,如果怕頁面刷新把緩存的的數據刷掉,可以存在locastorage里,后面切換頁面再去對兩個集合進行匹配
標簽:
JavaScript
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 可以從 TCP 連接但是不能從 socket 鏈接4. mysql - PHP定時通知、按時發布怎么做?5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集7. 事務 - mysql共享鎖lock in share mode的實際使用場景8. mysql建表索引問題求助9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. mysql 非主鍵做范圍查找實現原理的一點困惑
排行榜

 網公網安備
網公網安備