文章詳情頁
javascript - 關于element ui表格動態加載數據問題
瀏覽:124日期:2023-05-05 16:56:05
問題描述
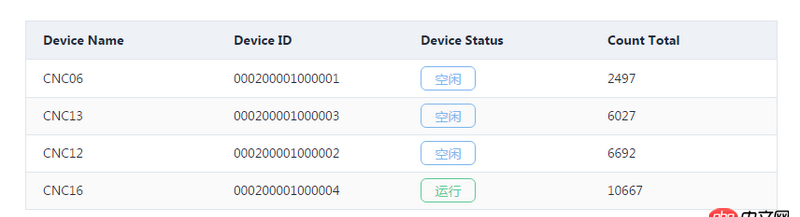
寫了一個計時器,計時器每隔5秒請求后臺數據,然后再將數據傳給element ui的表格渲染,數據可以出來,但是在重新渲染數據時表格會有抖動,用戶體驗不好,請問如何解決?表格為空時是顯示無數據,高度就一行tr那么高,有數據的時候高度比較大,所以動態渲染數據時就出現了抖動現象。當有數據時:
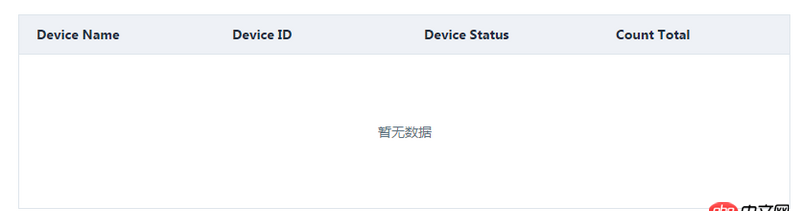
當沒有數據時:
問題解答
回答1:把表格高度定死啊
標簽:
JavaScript
相關文章:
1. MySQL主鍵沖突時的更新操作和替換操作在功能上有什么差別(如圖)2. php傳對應的id值為什么傳不了啊有木有大神會的看我下方截圖3. python執行cmd命令,怎么讓他執行類似Ctrl+C效果將其結束命令?4. mysql在限制條件下篩選某列數據相同的值5. 關于mysql聯合查詢一對多的顯示結果問題6. Python從URL中提取域名7. 小白學python的問題 關于%d和%s的區別8. 實現bing搜索工具urlAPI提交9. 數據庫 - Mysql的存儲過程真的是個坑!求助下面的存儲過程哪里錯啦,實在是找不到哪里的問題了。10. python - Django有哪些成功項目?
排行榜

 網公網安備
網公網安備